Si tu es e-commerçant, il y a de fortes chances que tu aies opté pour Shopify - et avec raison ! Avec plus de 4,79 millions de boutiques dans le monde (source : BuiltWith) et une part de marché de 29 % aux États-Unis (source : Statista), Shopify a tout ce qu'il te faut : un back-end convivial, des thèmes élégants, un hébergement intégré, et une multitude d'applications pour faire le bonheur des e-commerçants.
Mais il y a un hic : Shopify présente également de nombreuses failles techniques qui peuvent t'empêcher de te positionner en SEO. Si ce CMS facilite la mise en place d'une boutique en ligne, il peut aussi te réserver quelques surprises en matière de référencement naturel. Du contenu pauvre généré automatiquement à la structure (Hn) non optimisée, Shopify présente des défis SEO uniques qui vont te faire tourner en bourrique. Et quel est l'intérêt d'avoir une boutique en ligne bien conçue si elle n'est pas visible par ton public cible lorsqu'il recherche ce que tu as à offrir ?
Ne jete pas l'éponge tout de suite ! À chaque problème sa solution, et le SEO sur Shopify est tout à fait gérable quand on connaît la plateforme sur le bout des doigts. Cet article va devenir ton guide ultime pour déchiffrer le code du SEO sous Shopify, en détaillant les problèmes SEO les plus courants sous Shopify et en te servant des solutions sur un plateau d'argent. Elle est pas belle, la vie ?
Table of Contents
Problèmes de SEO technique sous Shopify
Le SEO technique vise à optimiser ton site afin que les moteurs de recherche puissent l'explorer et l'indexer correctement. Contrairement au SEO sur-page, qui est davantage axé sur le contenu, le SEO technique se concentre sur l'optimisation de l'architecture, du code et de la structure de ton site Web.
Dans cette section, je vais te montrer les problèmes de SEO technique les plus courants sous Shopify, et t'offrir des solutions pour les résoudre.
Pages de tags générées automatiquement
Pages de tags générées automatiquement - Qu'est-ce que c'est ?
Un back-end bien organisé est essentiel pour bien gérer sa boutique en ligne, et l'utilisation de tags est le moyen le plus simple d'y parvenir. Les tags permettent de catégoriser le contenu de ta boutique Shopify, qu'il s'agisse de produits ou d'articles de blog.
Supposons que tu aies une boutique en ligne qui propose différents types de thés. Une façon de trier tes produits dans le back-end serait de créer des tags différents pour le thé noir, le thé vert et le thé blanc. Le problème avec l'utilisation de ces tags est que Shopify va créer automatiquement des pages collection individuelles basées sur chacun de ces tags. Dans notre exemple, en créant 3 tags, tu aurais généré automatiquement des pages avec les URL suivantes :
https://taboutiqueshopify.com/collections/the/the-noir
https://taboutiqueshopify.com/collections/the/the-vert
https://taboutiqueshopify.com/collections/the/the-blanc
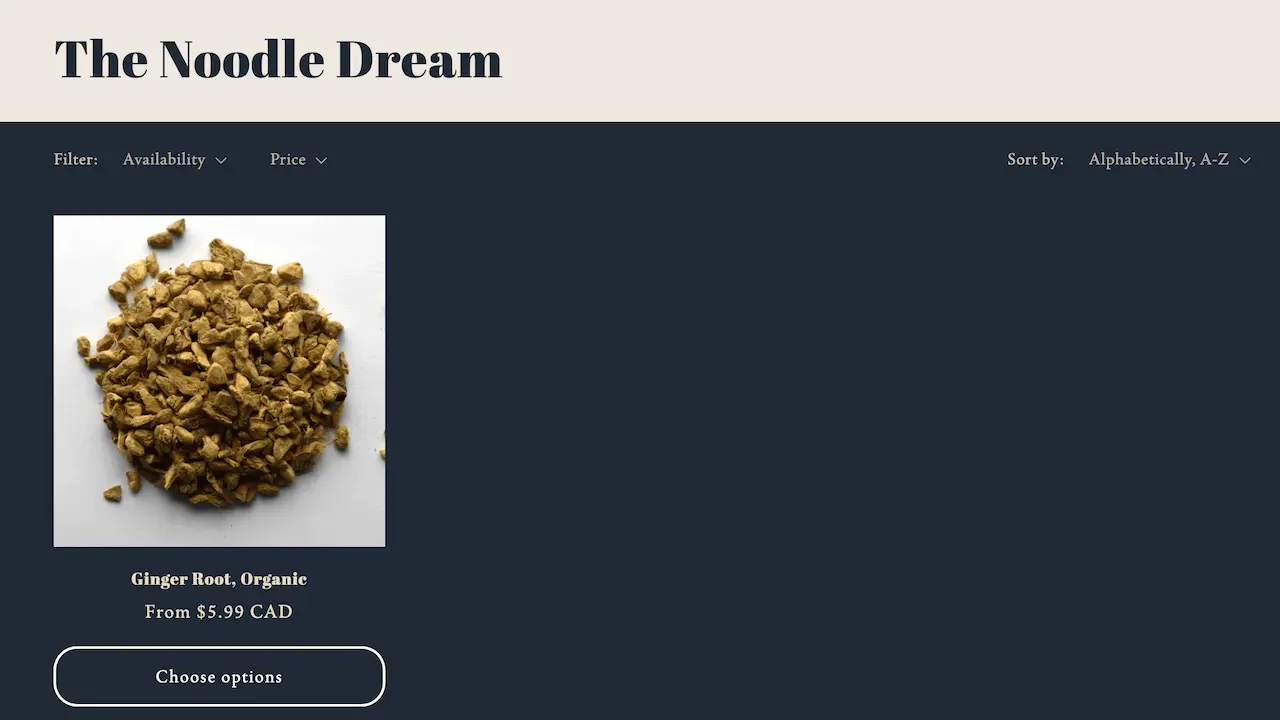
Ces pages listent tous les produits étiquetés avec le tag correspondant, sans aucune autre information utile (et avec un design souvent un peu... aléatoire).




Pour les articles de blog, c'est la même chose: on peut les étiqueter en fonction de leur thématique (thé noir, thé vert, thé blanc).
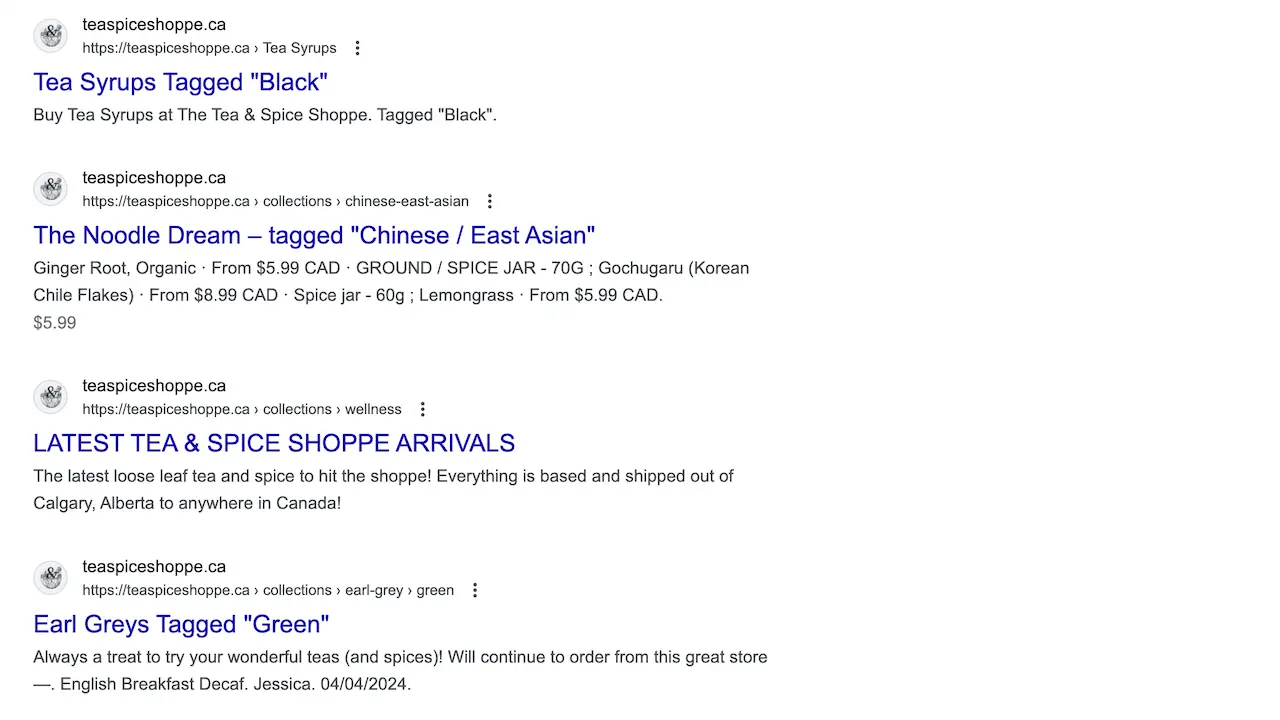
Et alors ? Pourquoi les pages de tags générées automatiquement posent problème ?
Le problème de ces pages n'est pas qu'elles existent : c'est qu'elles sont configurées pour être indexées par les moteurs de recherche, alors que leur contenu est très pauvre et qu'on n'a que très peu de contrôle pour le personnaliser et l'améliorer (en ajoutant des balises Hn, un titre et une description méta, du contenu, etc.)
Un autre problème potentiel est le contenu dupliqué. Par exemple, si tu as déjà une page collection pour le thé noir (https://taboutiqueshopify.com/collections/the-noir), la page générée automatiquement par le tag "thé noir" (https://taboutiqueshopify.com/collections/the/the-noir) sera presque un doublon : elle listera les mêmes produits et aura un titre similaire.
Comment corriger les pages de tags générées automatiquement
Comme souvent en SEO, il n'existe pas de solution magique, mais voici ce que je recommande.
Tout d'abord, commence par réévaluer et simplifier ta stratégie de marquage. Passe en revue tous tes tags actuels (produits et articles de blog), et supprime ceux que tu n'utilises pas de manière régulière. Bien sûr, si un tag est utile, garde-le. Mais s'il ne l'est pas, vire-moi ça !
Ensuite, configure ces pages en noindex, follow. Dans le panneau d'administration de Shopify, va sur Online Store > Themes > Edit Code, et ajoute le code ci-dessous à la section <head> du fichier theme.liquid.
<meta name="robots" content="noindex, follow">
{% endif %}
Ce code prend en charge tous les tags (tags de produits et tags d'articles de blog) et informe les moteurs de recherche de ne pas ajouter ces pages à leur index, mais de suivre les liens présents sur les pages.
Même si c'est la solution que je préconise dans la plupart des cas, il existe d'autres options qui pourraient mieux convenir à ta situation spécifique, comme empêcher ces pages d'être crawlées en mettant à jour ton fichier robots.txt (si tu as des problèmes de budget de crawl), ou personnaliser et améliorer le contenu de ces pages auto-générées en modifiant le code de ton thème.
Autres pages générées automatiquement
Autres pages générées automatiquement - Qu'est-ce que c'est ?
Si seulement il n'y avait que les pages de tags... mais non !
Par exemple, quand tu entres une valeur pour le champ "type" lors de la création de tes produits dans Shopify, une page individuelle (https://taboutiqueshopify.com/collections/types?q=value) est automatiquement créée.
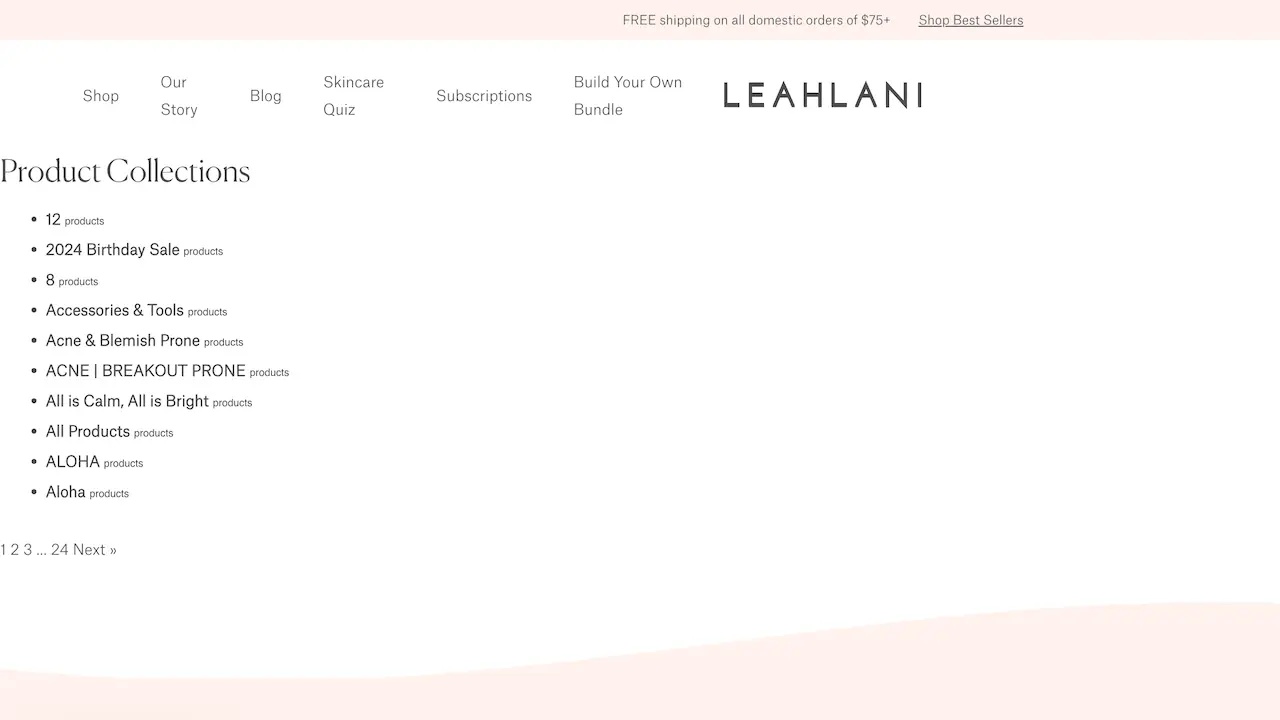
Pire encore : lorsque tu ne fais absolument rien, Shopify crée quand même tout un tas de pages automatiquement, comme les URLs suivantes :
https://taboutiqueshopify.com/collections
https://taboutiqueshopify.com/collections/all
https://taboutiqueshopify.com/collections/new
Et non, je te jure que tu n'as pas envie de voir à quoi elles ressemblent 😅 🫣

Et alors ? Pourquoi les autres pages générées automatiquement posent problème ?
Comme pour les pages de tags, tu n'auras aucun contrôle sur le contenu de ces pages, tu ne pourras pas les personnaliser, et elles peuvent également créer des problèmes de contenu dupliqué. Et je ne te parle même pas du design... tu as vu l'exemple ci-dessus ? 🫠 Tu as vraiment envie que des clients potentiels atterrissent là-dessus ?
Comment corriger les autres pages générées automatiquement
La bonne nouvelle, c'est qu'il y a plusieurs solutions!
Si tu souhaites conserver ces pages et modifier leur contenu, il faudra effectuer des modifications au niveau du code de ton thème (avec l'aide de développeurs).
Sinon, tu peux aussi effectuer une redirection 301 vers la page la plus proche sémantiquement. Mais attention : tu ne pourras pas effectuer ces redirections 301 avec l'outil de redirection natif de Shopify, car les pages initiales ne sont pas des erreurs 404.
Ou tu peux les configurer en noindex, follow en insérant le code suivant dans la section <head> de ton fichier theme.liquid :
<meta name="robots" content="noindex, follow">
{% endif %}
Liens internes vers des URLs produits non canoniques
Liens internes vers des URLs produits non canoniques - Qu'est-ce que c'est ?
Par défaut, Shopify crée des pages en double pour tous les produits. En gros, toutes les pages produits sont accessibles par deux URL différentes :
https://taboutiqueshopify.com/products/nom-du-produit (URL produit)
https://taboutiqueshopify.com/collections/nom-de-la-collection/products/nom-du-produit (URL collection + produit)
Pour compliquer les choses, la plupart des boutiques Shopify incluent leurs produits dans plusieurs collections, ce qui signifie qu'en incluant la collection dans l'URL du produit, Shopify crée autant d'URLs pour ce produit que le nombre de collections dans lesquelles il est inclus (+ 1 pour l'URL produit). Tu me suis ? 🤯 T'inquiète, je t'explique.
Par exemple, si un produit fait partie de trois collections différentes, les quatre URLs suivantes coexistent pour ce produit :
https://taboutiqueshopify.com/products/nom-du-produit (URL produit)
https://taboutiqueshopify.com/collections/nom-de-la-collection-1/products/nom-du-produit (URL collection 1 + produit)
https://taboutiqueshopify.com/collections/nom-de-la-collection-2/products/nom-du-produit (URL collection 2 + produit)
https://taboutiqueshopify.com/collections/nom-de-la-collection-3/products/nom-du-produit (URL collection 3 + produit)
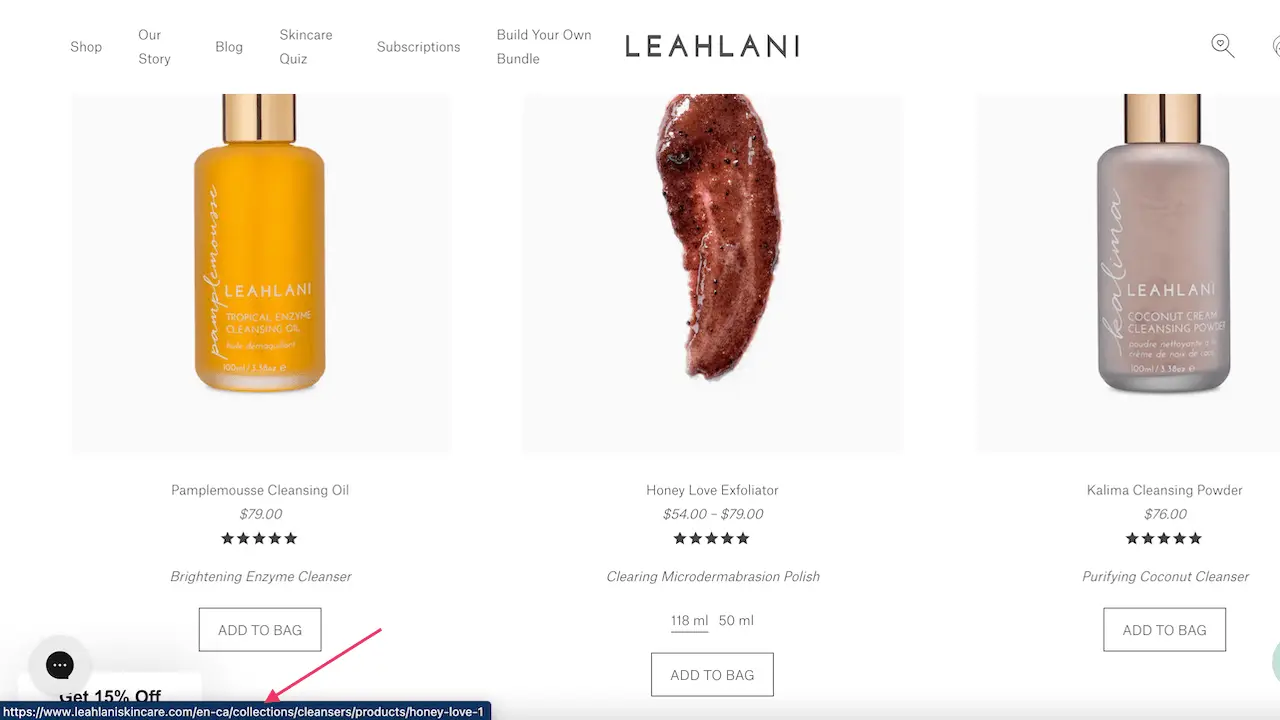
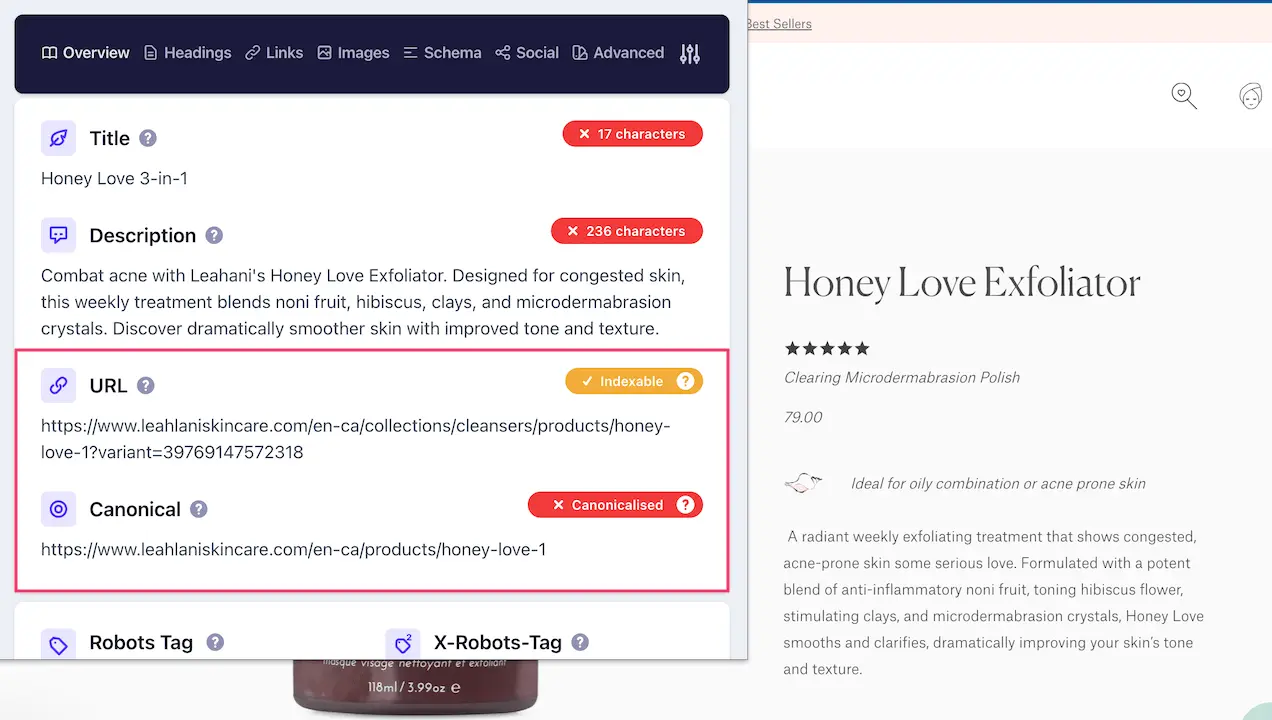
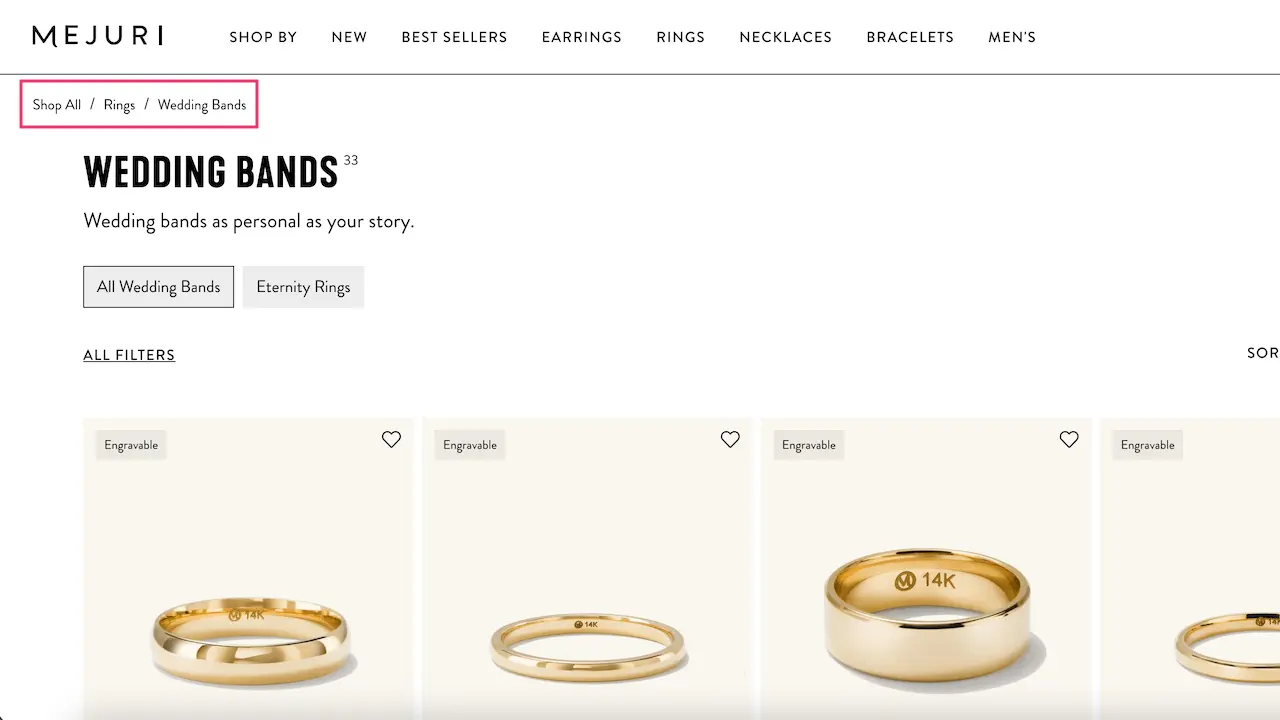
Shopify tente de résoudre ce problème en canonicalisant l'URL longue (URL collection + produit), indiquant ainsi aux moteurs de recherche que l'URL courte (URL produit) est la version à prendre en compte. Mais... ça se complique encore ! Par défaut, les pages collection Shopify renvoient à l'URL non canonique (URL collection + produit), à la fois via l'image et via le titre du produit.




Et alors ? Pourquoi les liens internes vers des URL de produits non canoniques posent problème ?
Ok, celle-ci est un peu plus délicate, je te l'accorde.
En gros, par défaut, les boutiques Shopify envoient aux moteurs de recherche des informations contradictoires :
- L'URL produit est la version à prendre en compte.
- Cependant, les liens internes pointent vers l'autre version (URL collection + produit).
Cela signifie que chaque produit de ta boutique a des liens internes vers la "mauvaise" URL (collection + produit), ce qui peut conduire les moteurs de recherche à simplement ignorer les balises canoniques et à indexer le même produit plusieurs fois (en utilisant des URL différentes), ce qui pourra nuire au référencement naturel de tes produits.
Comment corriger les liens internes vers des URL produits non canoniques ?
La meilleure façon de résoudre ce problème est de modifier le code de ton thème pour t'assurer que les pages collection renvoient à l'URL produit canonique (URL produit) et non à l'URL produit non canonique (URL collection + produit).
Pour modifier ton thème, va sur Online Store > Themes > Edit Code. Tu devras chercher une portion de code similaire à <a href="{{ product.url | within : current_collection }}" class="product-grid-item"> et supprimer la partie "within : current_collection" ou "within : collection".
La plupart du temps, le code que tu dois modifier se trouve dans le dossier Snippets, sous product-grid-item.liquid. Mais j'ai vu de plus en plus de thèmes Shopify où ce n'est plus le cas, et tu devras donc chercher où se trouve cette portion de code dans ton thème. Très souvent, tu devras d'ailleurs modifier le code dans plusieurs sections de ton thème (tu trouveras plusieurs occurrences de "within : current_collection" ou "within : collection" que tu devras supprimer). Je te recommande vraiment d'impliquer tes développeurs plutôt que d'y aller au pifomètre !
Un fil d’Ariane en pagaille
Le fil d'Ariane - Qu'est-ce que c'est ?
Le fil d'Ariane est un type de navigation secondaire qui aide l'utilisateur à comprendre où il se trouve dans la hiérarchie du site web et à revenir aux pages précédentes. Ils sont généralement affichés horizontalement en haut d'une page web, souvent sous le menu de navigation principal.

D'un point de vue SEO, le fil d'Ariane est également un bon moyen d'automatiser le maillage interne, et donc d'améliorer le classement de tes pages collection.
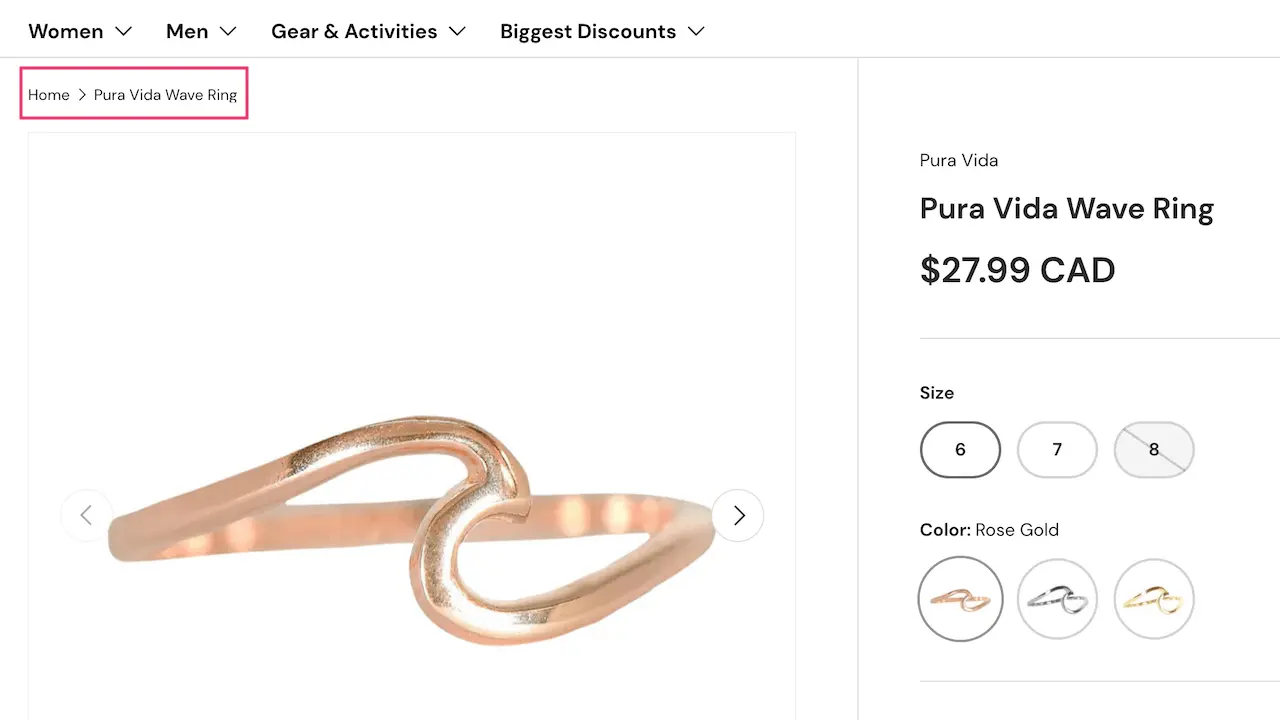
Cependant, si ton fil d'Ariane est sens dessus dessous, ça ne va pas vraiment t'aider. La plupart des thèmes Shopify offrent la possibilité d'inclure un fil d'Ariane, mais les chemins affichés peuvent être complètement farfelus, voire incomplets (il manque des liens). Par exemple, dans l'exemple ci-dessous, on voit que l'URL de la collection est absente du fil d'Ariane.

Et alors ? Pourquoi un fil d'Ariane en pagaille pose problème ?
Un système de navigation bien conçu, avec un fil d'Ariane facile à comprendre et à suivre, simplifie le parcours utilisateur et l'aide à atteindre des pages profondes. Il aide également les moteurs de recherche à découvrir, explorer et indexer tes pages, ainsi qu'à comprendre comment elles sont reliées entre elles par le maillage interne. Un fil d'Ariane défectueux sur ta boutique en ligne a un impact à la fois sur l'expérience utilisateur et sur le SEO (ce qui va généralement de pair).
Comment corriger un fil d'Ariane sens dessus dessous ?
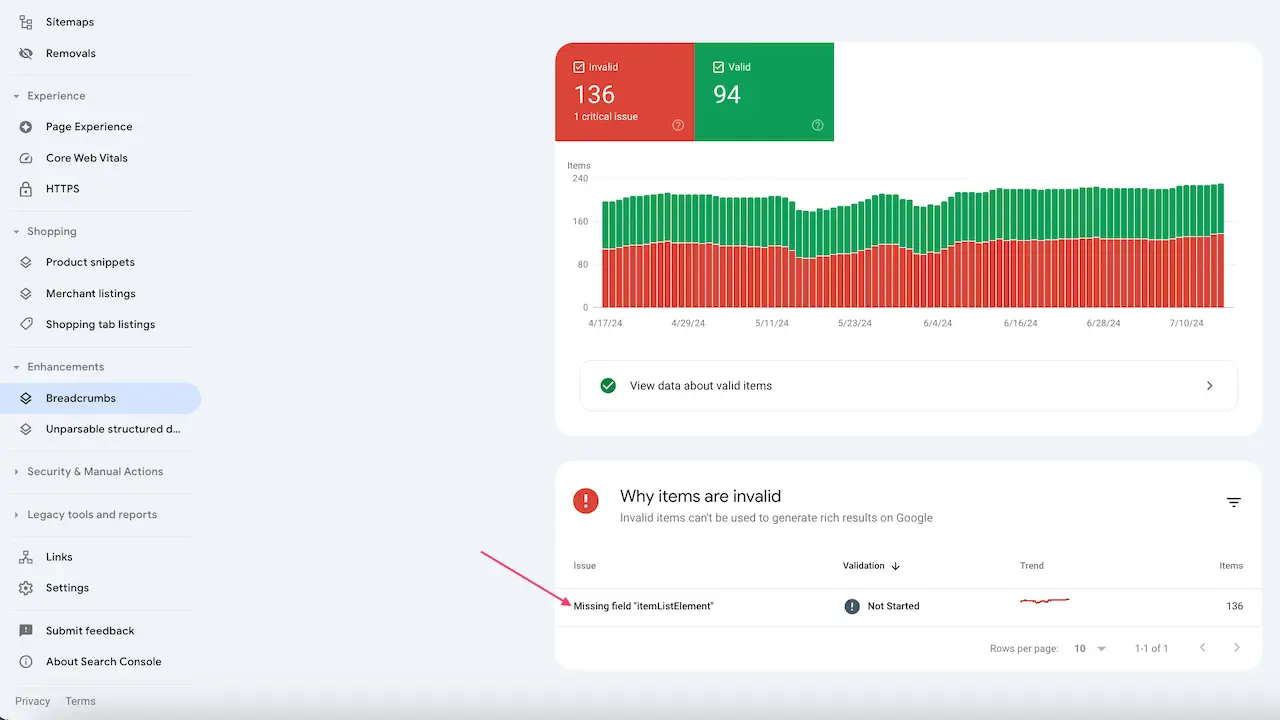
Commence par localiser l'élément du fil d'Ariane qui est à l'origine du problème. Google Search Console signale généralement les problèmes liés au fil d'Ariane dans la section Enhancements, sous "Breadcrumbs", ce qui les rend plus faciles à repérer. Dans ce rapport, tu pourras voir quels éléments du fil d'Ariane sont invalides et mieux comprendre ce qui doit être corrigé sur ta boutique.

Une fois que tu as repéré où se trouve l'erreur, tu devrais pouvoir la corriger en modifiant le code de ton thème Shopify.
Vaz dans Online Store > Themes > Edit Code, recherche la partie du code qui pose problème (généralement, mais pas toujours, située dans le dossier "Snippets") et corrige-la (plus facile à dire qu'à faire, je sais !).
Il est impossible de fournir une solution toute faite aux problèmes de fil d'Ariane, car cela est très spécifique à chaque thème Shopify. Je te recommande là aussi de demander de l'aide à tes développeurs, plutôt que d'y aller au pif.
Redirections des URLs avec barre oblique
Redirection des URLs avec barre oblique - Qu'est-ce que c'est ?
Toutes les URLs peuvent exister avec ou sans le symbole de la barre oblique "/" à la fin de l'URL. Et ces deux versions (avec ou sans barre oblique) seraient considérées comme deux URLs différentes par les moteurs de recherche.
Par exemple :
https://taboutiqueshopify.com/products/nom-du-produit
https://taboutiqueshopify.com/products/nom-du-produit/
sont deux URL différentes qui peuvent co-exister sur ton site.
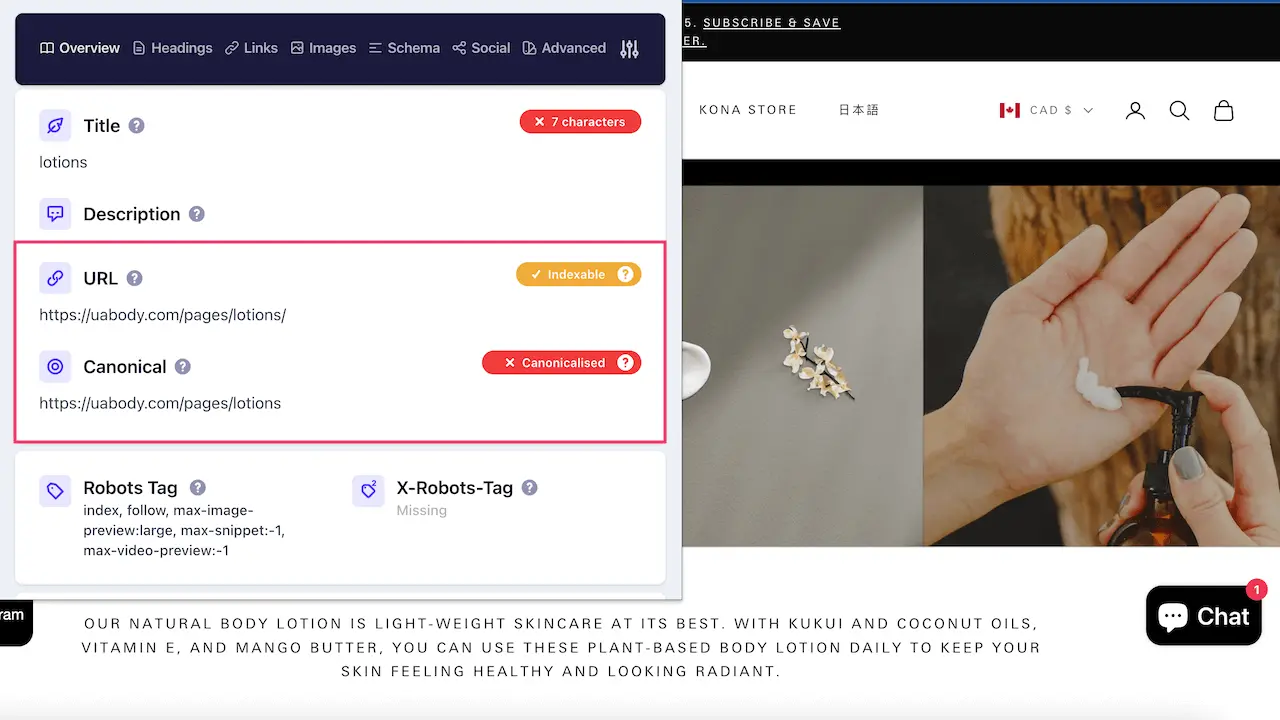
Par défaut, Shopify termine les URL sans barre oblique, mais les versions avec barre oblique sont toujours accessibles pour les utilisateurs et les moteurs de recherche. Shopify tente de résoudre ce problème avec des balises canoniques (il canonicalise automatiquement la version avec barre oblique de fin vers la version sans barre oblique de fin).

Et alors ? Pourquoi les URLs à barre oblique non redirigées posent problème ?
Canonicaliser, c'est mieux que rien, mais la solution idéale serait de rediriger l'URL avec barre oblique vers l'URL sans barre oblique (redirection 301).
Pour être honnête, d'un point de vue SEO, ce n'est pas une catastrophe, et cela ne nuira pas de façon significative à ton référencement. Mais cela entraîne des incohérences dans les chemins d'URL, ce qui peut rapidement se transformer en cauchemar pour le suivi et l'analyse, puisque tu auras du trafic, de l'engagement, etc. sur les deux versions de l'URL (qui sont en fait la même page !).
Comment corriger les URL à barre oblique non redirigées ?
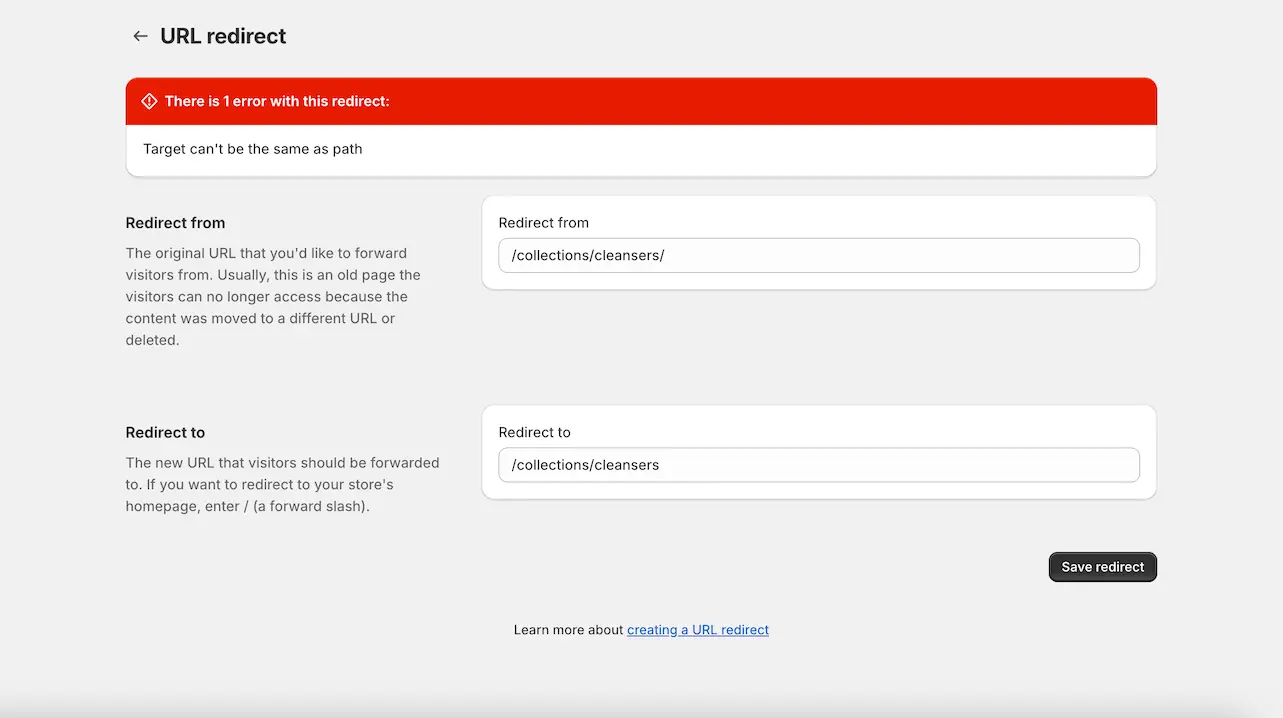
Pour résoudre ce problème, tu dois mettre en place des redirections 301 pour rediriger la version avec barre oblique de l'URL vers la version sans barre oblique.
Techniquement, cela pourrait se faire par des règles de réécriture dans le fichier .htaccess, mais Shopify ne permet pas aux e-commerçants d'y accéder. De plus, la fonction intégrée de redirection 301 de Shopify ne permet pas de rediriger l'URL avec barre oblique vers l'URL sans barre oblique (si tu essaies de le faire, tu auras un message d'erreur).

En même temps, soyons honnête... ça prendrait une éternité de le faire manuellement pour toutes les pages 😅
Pour l'instant, la meilleure solution consiste à utiliser une application Shopify (comme SC Easy Redirects) pour gérer ces redirections 301 à grande échelle.
Fichier robots.txt prédéfini
Fichier robots.txt - Qu'est-ce que c'est ?
Le fichier robots.txt est un fichier texte utilisé par tous les sites web (qu'il s'agisse de boutiques en ligne ou non) pour communiquer avec les moteurs de recherche et leur fournir des instructions sur ce qu'ils doivent faire avec le contenu qu'ils trouvent lors de leur exploration (crawl).
Shopify crée un fichier robots.txt avec un ensemble de configurations qui sont les mêmes pour toutes les boutiques.
Et alors ? Pourquoi un fichier robots.txt prédéfini pose problème ?
Le fichier robots.txt créé par Shopify utilise un ensemble de configurations qui sont censées fonctionner pour toutes les boutiques, mais qui peuvent ne pas répondre aux besoins de ta situation spécifique.
Par exemple, par défaut, l'exploration de toutes les URL générées automatiquement lorsque les utilisateurs utilisent une combinaison de 2 filtres sur la boutique est bloquée. Cela peut entraîner de nombreux problèmes, notamment :
- Empêcher l'exploration n'empêche pas l'indexation. Et avec cette configuration prédéfinie, si tu veux no indexer les pages de filtre, tu ne pourras pas le faire (car l'exploration n'est pas autorisée).
- Supposons que tu veuilles empêcher l'exploration de certaines pages filtres. Les règles créées dans le fichier robots.txt par défaut empêchent l'exploration des URL qui suivent cette structure */collections/*filter*&*filter*. Mais ton système de filtres peut utiliser une structure différente, comme */collections/*pf_m*. La règle générique définie par Shopify ne fonctionnera donc pas dans ce cas-là.
Ce n'est qu'un exemple, mais ce qu'il faut retenir, c'est que l'adaptation de ton fichier robots.txt à tes besoins spécifiques donnera toujours de meilleurs résultats SEO que l'utilisation d'un ensemble de règles prédéfinies qui n'ont pas été conçues pour ta situation à toi.
Comment modifier le fichier robots.txt de Shopify ?
Pendant longtemps, Shopify n'a pas permis aux e-commerçants de personnaliser leur fichier robots.txt, mais depuis le 21 juin 2021, les propriétaires de boutiques Shopify peuvent modifier le fichier robots.txt en créant un modèle robots.txt dans le code de leur thème et en le modifiant. Cela nécessite quelques compétences techniques, mais au moins, c'est faisable.
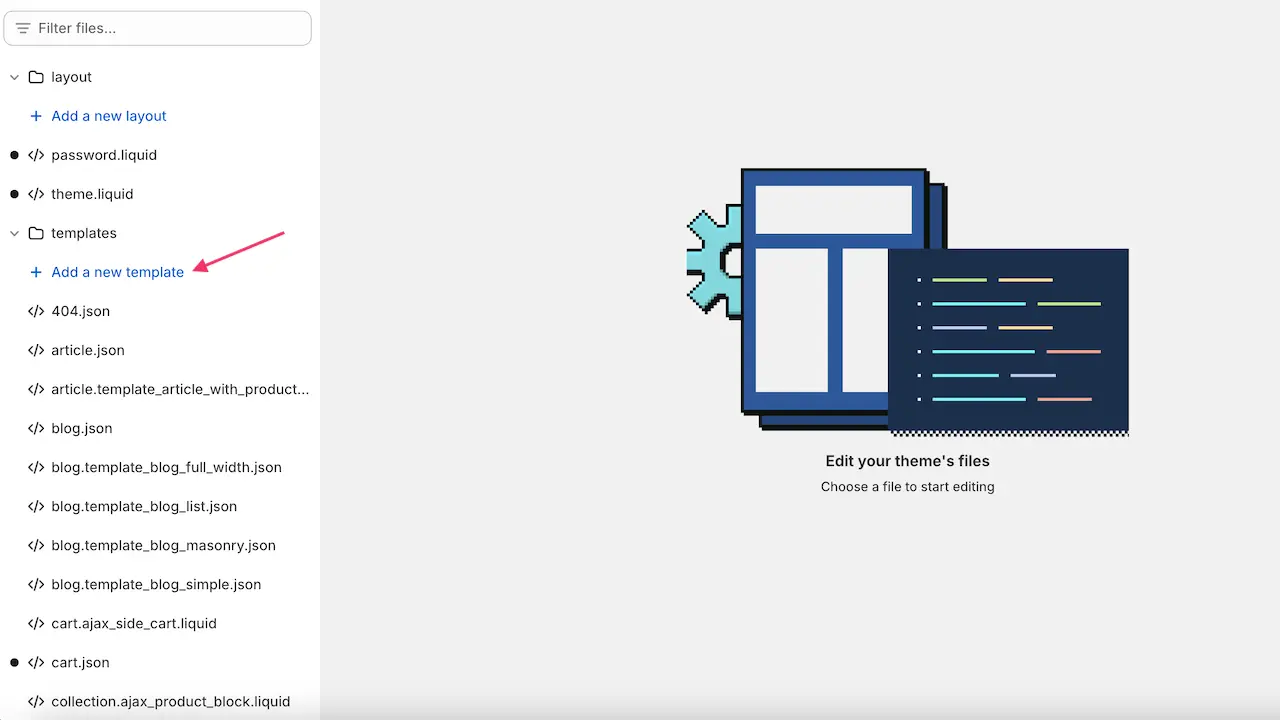
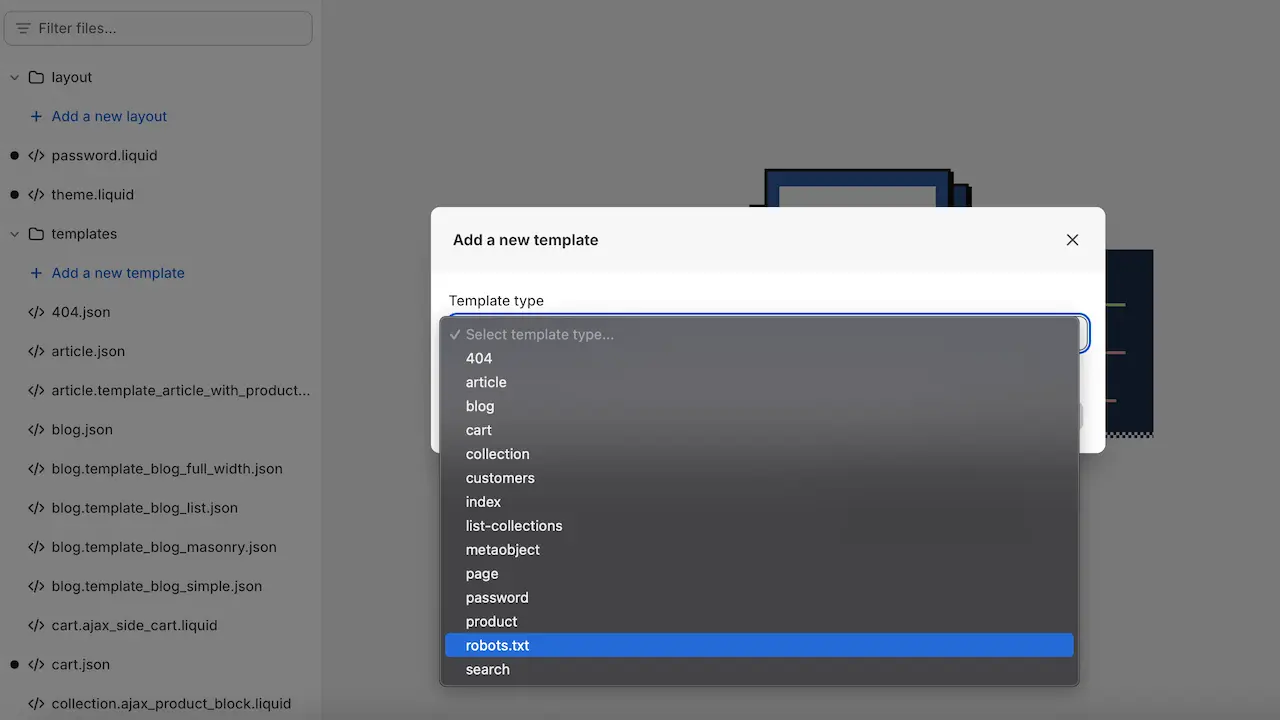
Dans le panneau d'administration de Shopify, va dans Online Store > Themes > Edit code. Ouvre ensuite le dossier "Templates" et clique sur "Add a new template". Tu auras alors la possibilité de sélectionner le template robots.txt.





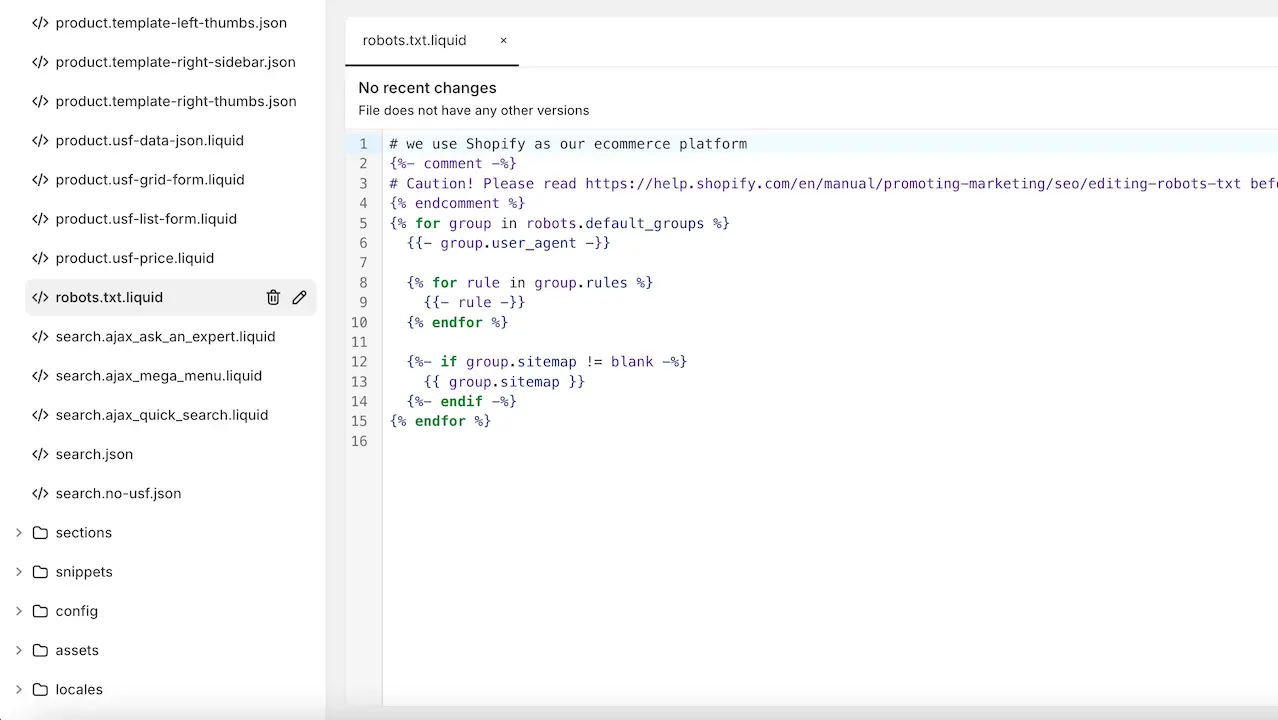
Cette manipulation va créer un fichier robots.txt.liquid en utilisant l'ensemble initial de configurations du fichier robots.txt. Tu pourras ensuite le modifier comme bon te semble en y ajoutant du code.
Vitesse de chargement
Vitesse de chargement - Qu'est-ce que c'est ?
La vitesse de chargement correspond à la rapidité avec laquelle les pages web se chargent et affichent le contenu sur l'appareil de l'utilisateur. Elle englobe plusieurs aspects et métriques des performances d'un site web, notamment le temps nécessaire pour qu'une page commence à être affichée, devienne interactive et charge complètement tous les éléments.
Les boutiques Shopify, en particulier les grandes, ont souvent des problèmes de vitesse de chargement.
Et alors ? Pourquoi la vitesse de chargement pose problème ?
La vitesse de chargement est un problème important pour les boutiques en ligne. Tout d'abord, elle a un impact sur l'expérience des utilisateurs : les pages qui se chargent lentement frustrent les utilisateurs, ce qui se traduit par un taux de rebond plus élevé. La lenteur du site a également un impact sur ta performance SEO. Google utilise les Core Web Vitals dans le cadre de ses critères de classement. Ces métriques, qui comprennent le Largest Contentful Paint (LCP), le First Input Delay (FID) et le Cumulative Layout Shift (CLS), sont directement liées à la vitesse du site et à l'expérience de l'utilisateur.
Comment remédier à un problème de vitesse de chargement
Il n'existe pas de solution toute faite pour remédier à un problème de vitesse de chargement de ta boutique, mais certaines mesures peuvent être prises pour l'améliorer :
- Désinstalle toutes les applications Shopify que tu n'utilises pas.
- Corrige les chaînes et les boucles de redirection.
- Compresse tes images et convertis-les au format webp avant de les téléverser sur Shopify.
- Travaille avec ton développeur pour améliorer les performances de ton thème (par exemple, en réduisant ou optimisant les ressources CSS et JS inutilisées, etc.).
Shopify : problèmes de SEO sur-site
Le SEO sur-site se concentre sur l'optimisation du contenu et des éléments de tes pages web afin d'améliorer leur visibilité et leur classement dans les moteurs de recherche.
Contrairement au SEO technique, qui traite de l'architecture de ton site web, le SEO sur-site s'assure que ton contenu est pertinent, utile et bien structuré. Dans cette section, je vais te présenter quelques-uns des problèmes de SEO sur-site les plus courants dans Shopify et proposer des stratégies pour les résoudre efficacement.
Structure de balises Hn non optimisée
Balises Hn - Qu'est-ce que c'est ?
La structure des balises Hn d'une page web fait référence à l'organisation hiérarchique des titres utilisés pour décrire le contenu et la structure de la page. Les rubriques vont de <h1> à <h6>, <h1> étant la plus importante et <h6> la moins importante. L'utilisation correcte des balises Hn aide les utilisateurs et les moteurs de recherche à comprendre la structure de contenu de la page et les principaux sujets qu'elle aborde.
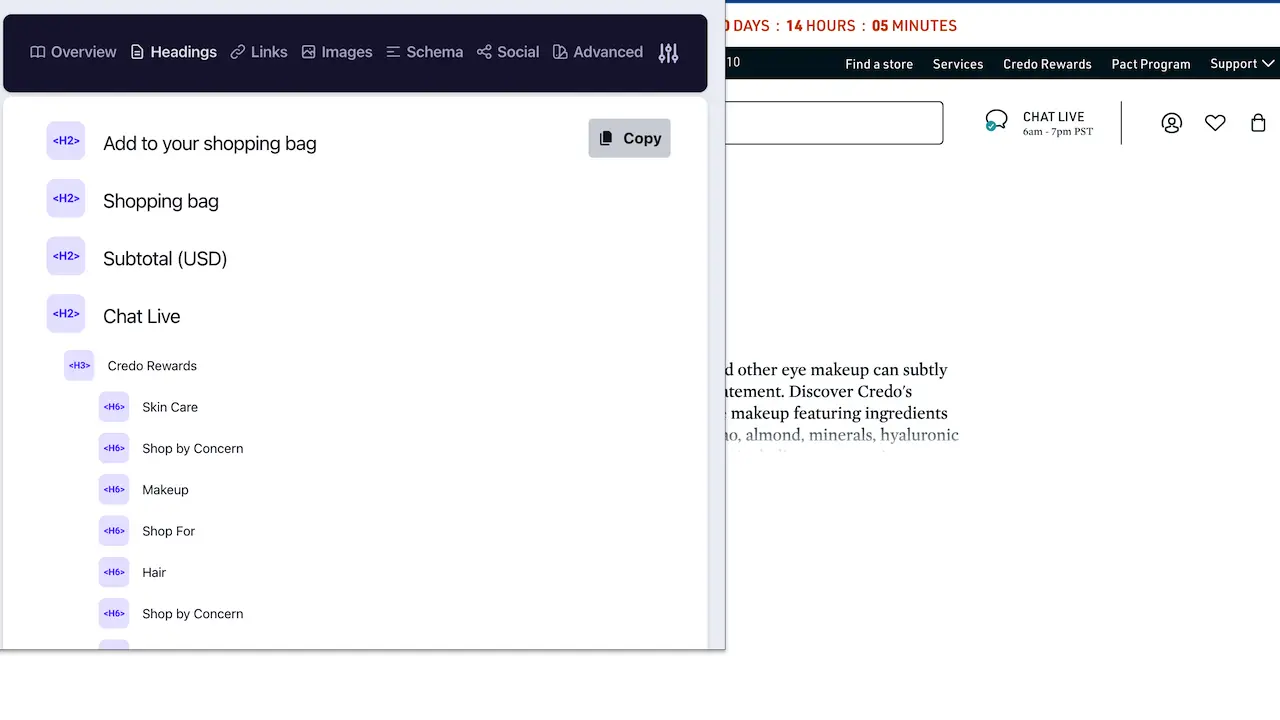
Dans la grande majorité des thèmes Shopify, la structure des balises Hn est complètement sens dessus dessous. Plusieurs problèmes se posent, notamment : des balises H1 multiples, des balises H1 manquantes ou carrément des balises Hn placées dans un ordre complètement aléatoire !

Et alors ? Pourquoi une structure de balises Hn non optimisée pose problème ?
Une structure de rubriques (Hn) appropriée vous aide à organiser le contenu de votre page et facilite sa compréhension par les moteurs de recherche. Si la structure de vos rubriques (Hn) est dispersée, les moteurs de recherche peuvent avoir du mal à comprendre le contenu de votre site et la façon dont il est structuré, ce qui peut avoir une incidence sur votre classement.
Comment corriger une structure de balises Hn non optimisée ?
Une fois que vous avez identifié les problèmes, vous pouvez les résoudre. Pour ce faire, vous devez modifier le code du modèle de votre thème Shopify en fonction du type de page que vous recherchez (page de collection, page de produit, etc.). Là encore, il s'agit d'un problème très spécifique à votre thème Shopify, il n'est donc pas possible de fournir une solution unique qui fonctionne pour toutes les boutiques. Une fois que vous avez repéré le problème, demandez à vos développeurs de le résoudre pour vous.
Limite de caractères pour les méta titres et méta descriptions
Méta titre et méta description - Qu'est-ce que c'est ?
Le méta titre, ou balise de titre, est un élément HTML qui spécifie le titre d'une page web. Il apparaît dans l'onglet du navigateur et constitue le titre cliquable dans les pages de résultats des moteurs de recherche (SERP). La méta-description est un élément HTML qui fournit un bref résumé du contenu de la page web. Il apparaît sous le méta titre dans les SERPs et est souvent utilisé par les moteurs de recherche pour afficher des informations supplémentaires sur la page.
Shopify permet aux e-commerçants de saisir un méta titre et une méta description personnalisés pour chaque page, avec une limite de 70 caractères pour les méta titres et de 320 caractères pour les méta descriptions.

Et alors ? Pourquoi la limite de caractères des méta titres et descriptions pose problème ?
Si ton méta titre et ta méta description sont trop longs, ils seront coupés dans les pages de résultats des moteurs de recherche (SERP), ce qui aura un impact sur le CTR et l'engagement des utilisateurs avec ton site.
Google mesure les balises méta en pixels, et non en nombre de caractères, pour déterminer la quantité de texte de tes méta titres et méta descriptions qu'il affichera dans les SERPs. À l'inverse, Shopify base la limite des méta titres et méta descriptions sur le nombre de caractères, plutôt que sur la largeur en pixels. Les e-commerçants utilisent souvent la limite maximale de caractères que Shopify leur offre, et se retrouvent alors avec des titres et descriptions qui sont coupés dans les SERP (typiquement, si le titre est supérieur à 600 pixels et la description supérieure à 960 pixels).
Comment remédier aux méta titres et descriptions trop longs
Ouf, enfin une qui est facile ! Ignore simplement la limite de nombre de caractères indiquée par Shopify, et utilise un outil tel que Mangools Google SERP Simulator pour tester tes balises méta et vérifier qu'elles ont la longueur appropriée. Pour te donner une idée, ton méta titre ne devrait pas dépasser 50 à 60 caractères et ta méta description devrait être comprise entre 120 et 150 caractères (mais fie-toi vraiment aux pixels !).
Problèmes de référencement sur Shopify : Aller plus loin
Une checklist pour le SEO sous Shopify, ou même un guide complet (qui a dit ennuyeux ?) comme celui-ci, constituent un excellent point de départ pour résoudre les problèmes courants et bien connus du SEO sous Shopify. Mais ils ont aussi leurs limites.
Après avoir couvert les bases communes à toutes les boutiques Shopify, tu devras approfondir tes recherches afin d'identifier les problèmes SEO spécifiques qui freinent TA boutique en ligne, et que tu manquerais en utilisant une approche plus générique.
Voici quelques pistes !
L’exploration (crawl) de ta boutique en ligne
L'exploration, c'est ce que les moteurs de recherche font à ta boutique (ça sonne un peu crado, je sais !) lorsqu'ils la parcourent pour en trouver et en comprendre le contenu. Les crawlers sont des outils qui imitent ce processus pour fournir un rapport sur la façon dont les moteurs de recherche "voient" ta boutique en ligne lorsqu'ils l'explorent.
Il existe de nombreux crawlers sur le marché - mon préféré est ScreamingFrog SEO Spider, mais des alternatives comme Sitebulb ou SEO PowerSuite Site Auditor sont parfaitement valables aussi, alors à toi de tester et voir ce que tu préfères !
Rapports de la Google Search Console
Google Search Console est l'un des outils SEO les plus utiles (et les plus sous-estimés), car il contient des données propriétaires et réelles que tu ne pourras pas trouver en utilisant des outils externes.
En matière de SEO pour Shopify, voici les rapports que j'ai tendance à privilégier :
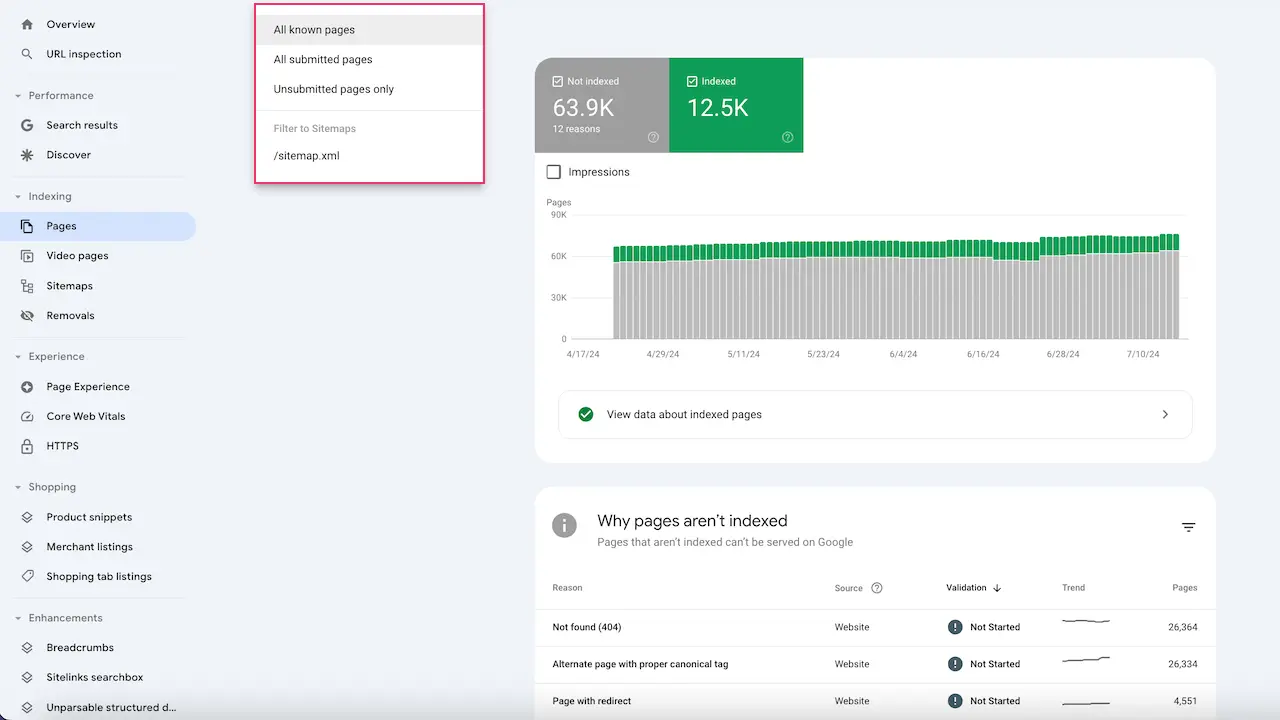
Rapport d'indexation des pages
Le rapport d'indexation des pages indique deux choses très importantes :
- Quelles sont les pages indexées par Google et celles qui ne le sont pas.
- Pourquoi les pages qui ne sont pas indexées ne sont pas indexées.
Tu peux utiliser le menu déroulant pour passer de "Toutes les pages connues" à "Toutes les pages soumises" ou "Pages non soumises", et même filtrer par sitemap si tu as plusieurs sitemaps.

Bien que le fait qu'une page ne soit pas indexée ne soit pas nécessairement un problème (peut-être que tu ne voulais pas qu'elle le soit !), tu dois absolument vérifier le rapport d'indexation des pages dans ton compte Google Search Console afin d'identifier tout problème d'indexation potentiel et de le résoudre au plus vite.
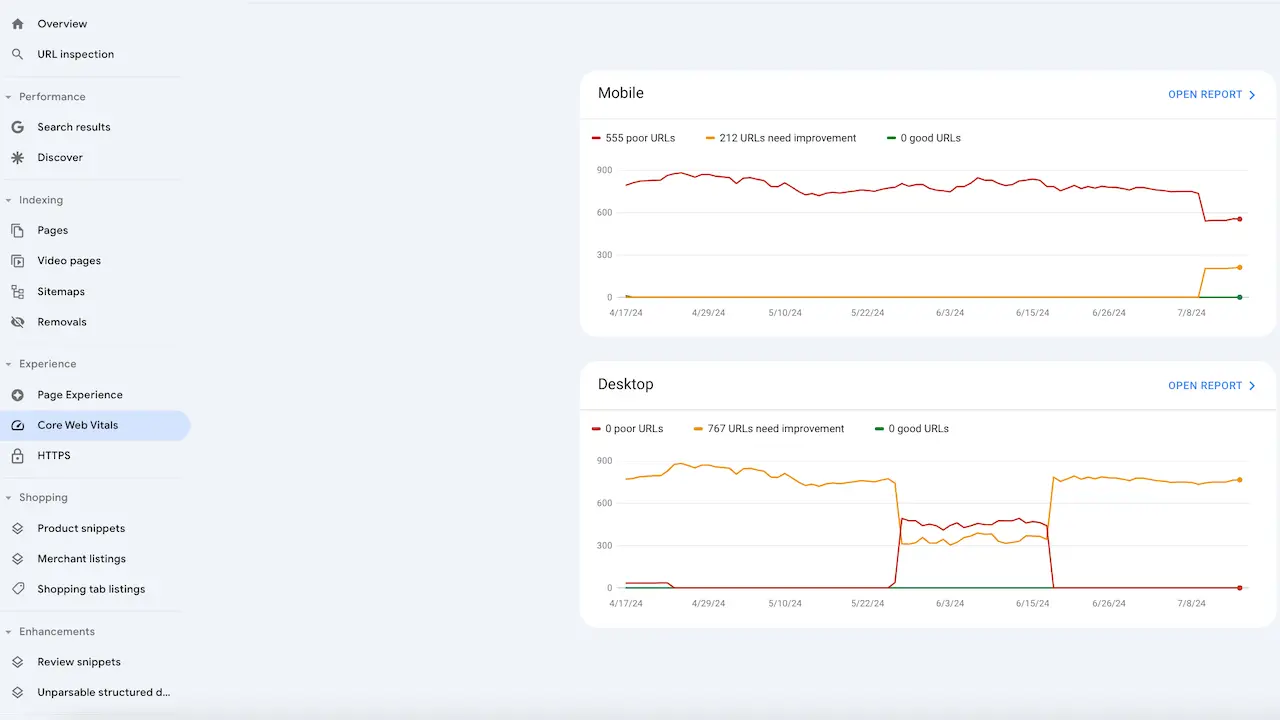
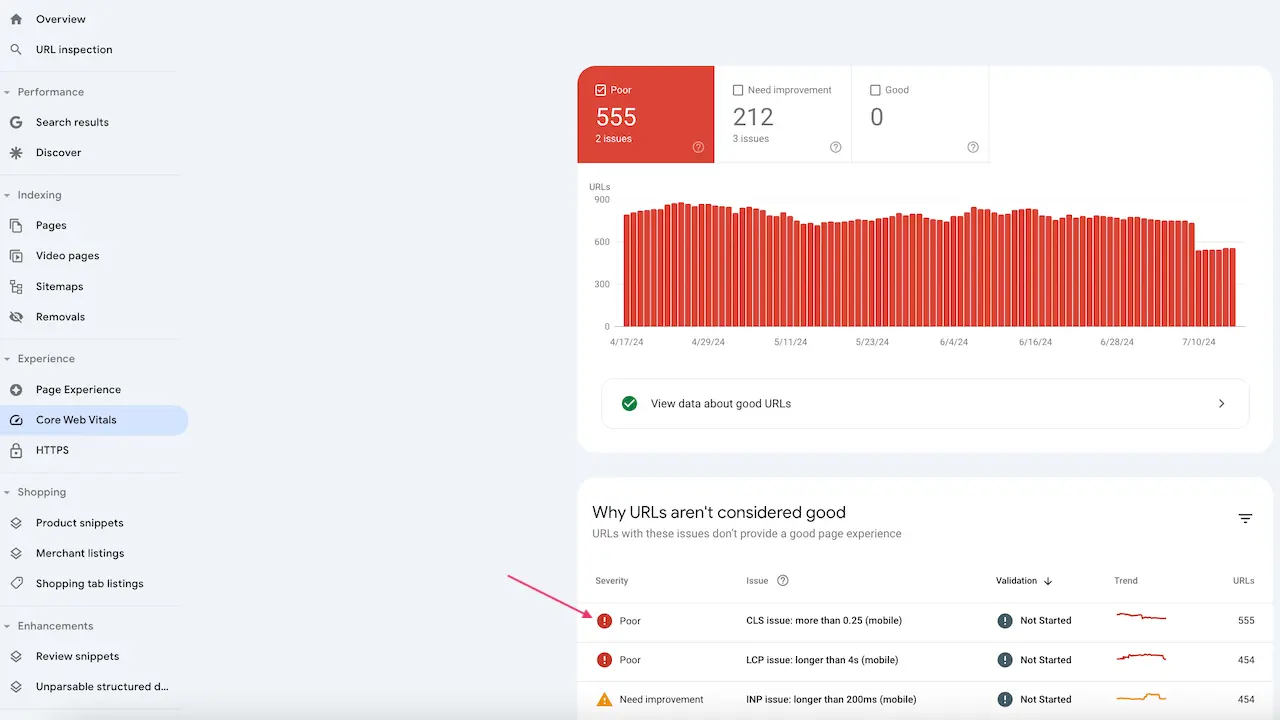
Rapport Core Web Vitals
Le rapport Core Web Vitals de Google Search Console fournit des informations sur les performances de l'expérience utilisateur sur ton site Web, basées sur des données d'utilisation réelles. Il se concentre sur trois paramètres clés :
- Le Largest Contentful Pain (LCP) : Mesure les performances de chargement. Il marque le moment où le contenu principal d'une page a probablement été chargé. Un bon score avec un LCP est de 2,5 secondes ou plus.
- Le First Input Delay (FID) : Mesure l'interactivité. Il évalue le temps qui s'écoule entre le moment où un utilisateur interagit pour la première fois avec une page (par exemple, lorsqu'il clique sur un lien ou sur un bouton) et le moment où le navigateur commence à traiter cette interaction. Un bon score FID est inférieur à 100 millisecondes.
- Le Cumulative Layout Shift (CLS): Mesure la stabilité visuelle. Il quantifie l'ampleur des changements inattendus de la mise en page au cours de sa durée de vie. Un bon score CLS est inférieur à 0,1.
Ce rapport aide les propriétaires de sites web à identifier les domaines à améliorer pour garantir une meilleure expérience utilisateur, ce qui peut avoir un impact positif sur le classement dans les moteurs de recherche. Il classe les URLs dans des groupes en fonction de leurs performances : bonnes, à améliorer et médiocres, en fournissant des détails spécifiques et des suggestions d'optimisation.




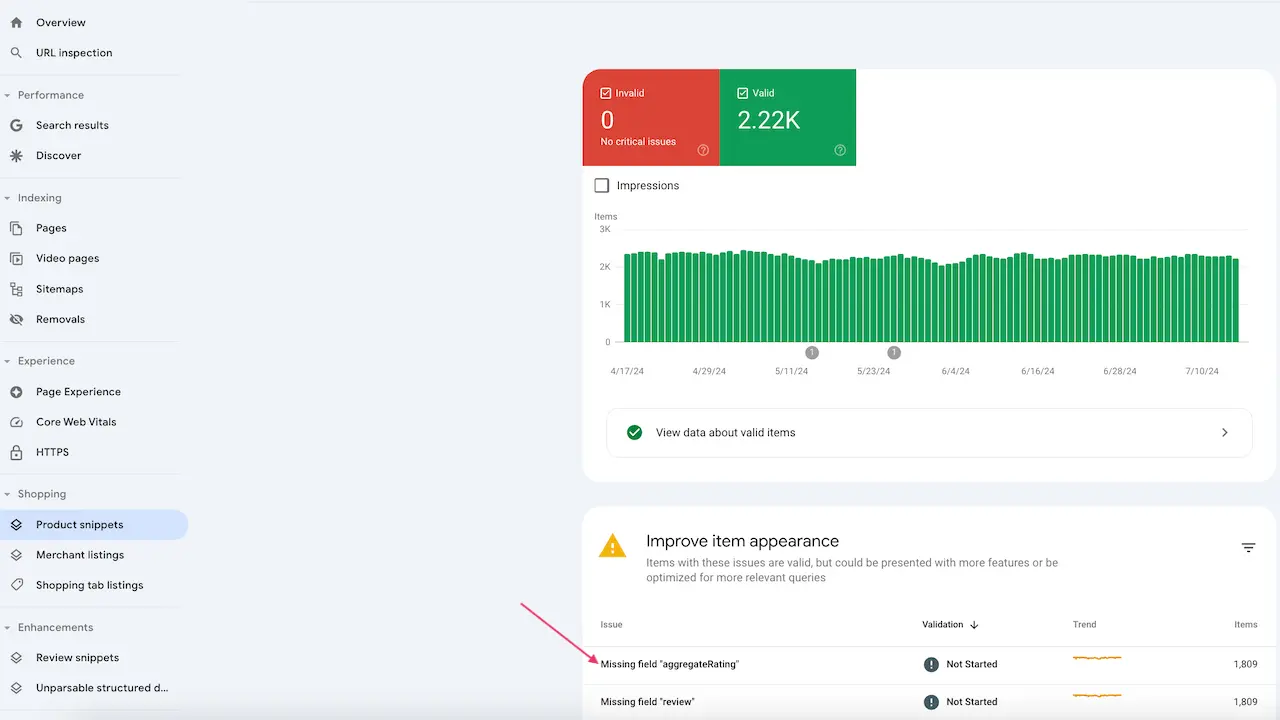
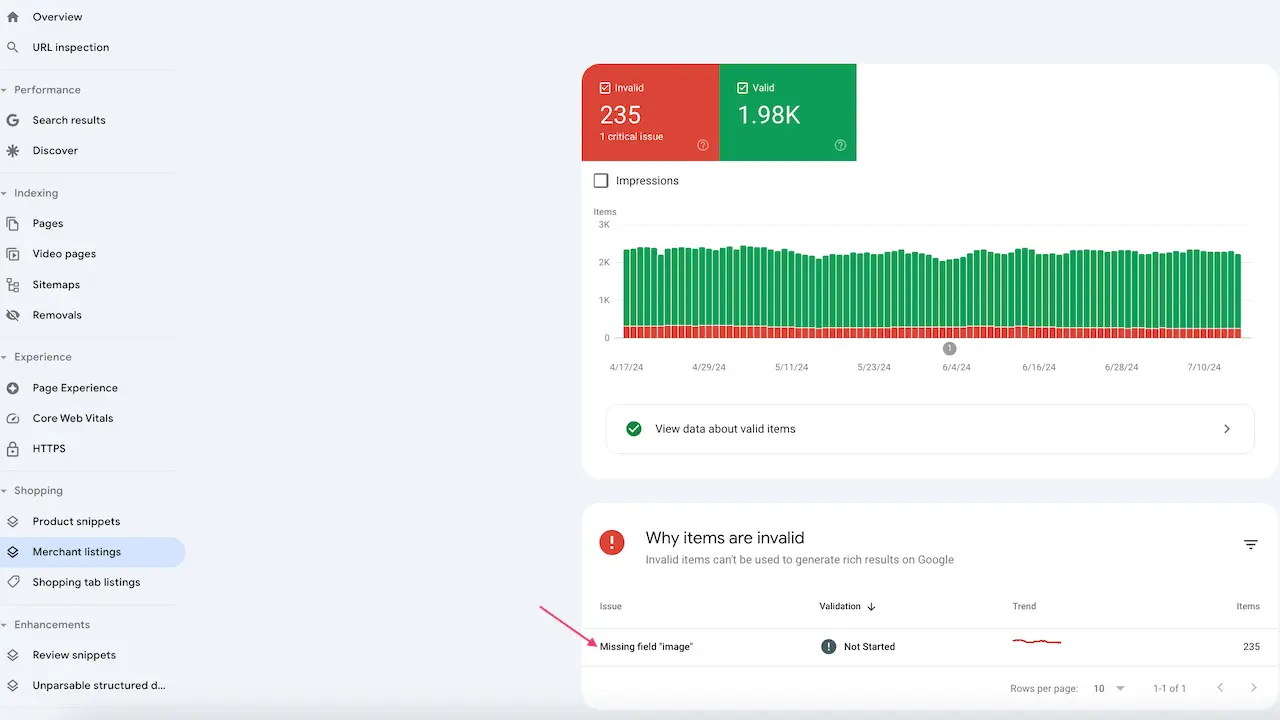
Rapports d'achats
Les rapports sur les achats fournissent des informations sur les performances des fonctionnalités liées aux produits. Ces rapports t'aident à comprendre comment tes produits apparaissent dans Google Search et te fournissent des données précieuses pour optimiser tes listings.




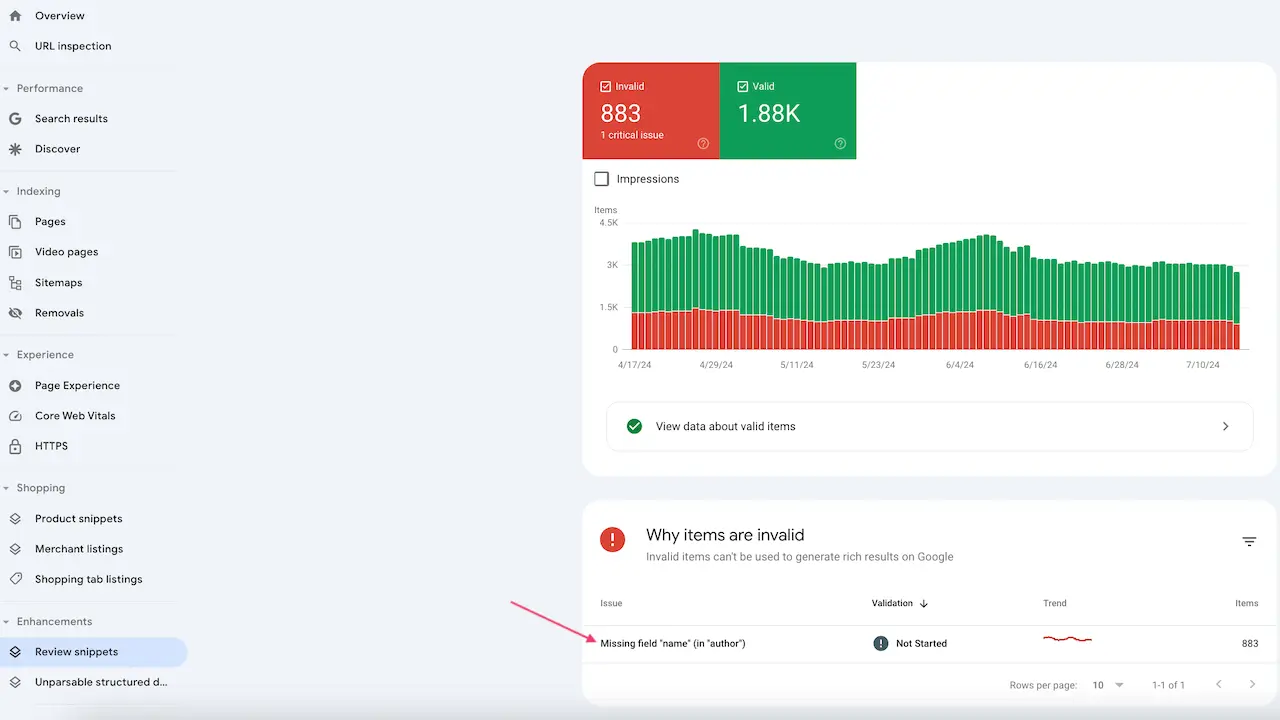
Rapports d'amélioration
Les rapports d'amélioration fournissent des informations et des données qui t'aideront à améliorer l'apparence et les fonctionnalités de ton site web dans les résultats de recherche de Google. Ils se concentrent sur différents types de données structurées et d'autres caractéristiques qui peuvent améliorer les résultats de recherche, les rendant plus informatifs et plus attrayants pour les utilisateurs.

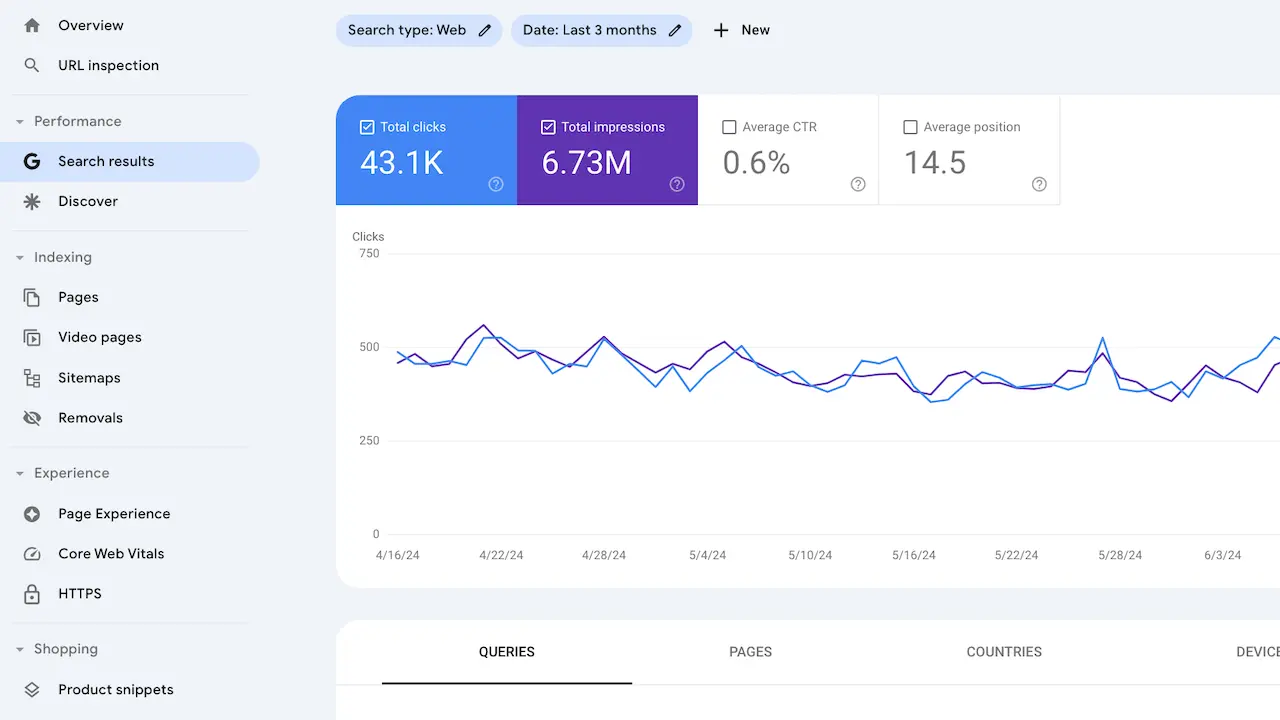
Rapport de performance
Le rapport Performance de Google Search Console fournit une vue d'ensemble des performances SEO de tes pages indexées :
- Quelles sont les requêtes pour lesquelles elles sont positionnés ?
- Quelle est ta position moyenne pour ces requêtes ?
- Dans quels pays se positionnent-elles ?
- Quelles sont les différences de classement entre les téléphones mobiles et les ordinateurs ?
- Etc.

Une fois les problèmes techniques vérifiés et corrigés, il s'agira des rapports les plus utiles pour analyser les performances SEO de ta boutique Shopify.
Et voilà, on a fait le tour ! Tu connais tous les problèmes techniques majeurs et courants liés au SEO sous Shopify. Tu sais aussi comment les résoudre, et tu sais même quoi faire pour identifier tout autre problème de SEO potentiel qui pourrait être plus spécifique à ta boutique Shopify. Y a plus qu'à... la balle est dans ton camp ! 🤾♀️