If you’re in the e-commerce game, chances are you’re on the Shopify train – and why wouldn’t you be? With over 4.79 million stores worldwide (source: BuiltWith) and a 29% market share in the USA (source: Statista), Shopify has got everything you need: a user-friendly back-end, sleek templated themes, built-in hosting, and an app store that’s basically like a candy shop for e-commerce store owners.
But here’s the catch: Shopify also comes with multiple technical flaws that may stand in your way to higher rankings. While this CMS makes setting up shop a breeze, it can also throw some serious curveballs when it comes to SEO. From auto-generated thin pages to wildly unoptimized heading (Hn) structure, Shopify presents unique SEO challenges that make SEO on Shopify a bit of a wild ride. And what’s the point in having a beautifully designed online store if it isn’t visible to your target audience when they search for what you have to offer?
Don’t throw in the towel just yet! For every problem, there’s a solution, and SEO on Shopify is totally manageable when you know the platform in-and-out. This article is your ultimate guide to cracking the code on Shopify SEO, breaking down the most common Shopify SEO issues and serving up solutions on a silver platter for you to tackle them head-on. Let’s dive in!
Table of Contents
Shopify Technical SEO Issues
Technical SEO aims to optimize your site to make it as easy as possible for search engines to crawl and index it properly. Unlike on-page SEO, which is more content-focused, technical SEO focuses on optimizing your website’s architecture, code, and structure.
In this section, we will discuss some of the most common Shopify technical SEO issues and provide solutions to fix them and actually move the SEO needle.
Auto-Generated Tag Pages
Automatically generated tag pages - What is it?
A well-organized back-end is critical for optimal store management, and using tags is the easiest way to achieve this. Tags help categorize your Shopify store’s contents, whether they’re products or blog posts.
Let’s assume you own an online store selling different types of teas. One way to sort your products in the back-end would be to create different tags for black tea, green tea and white tea.
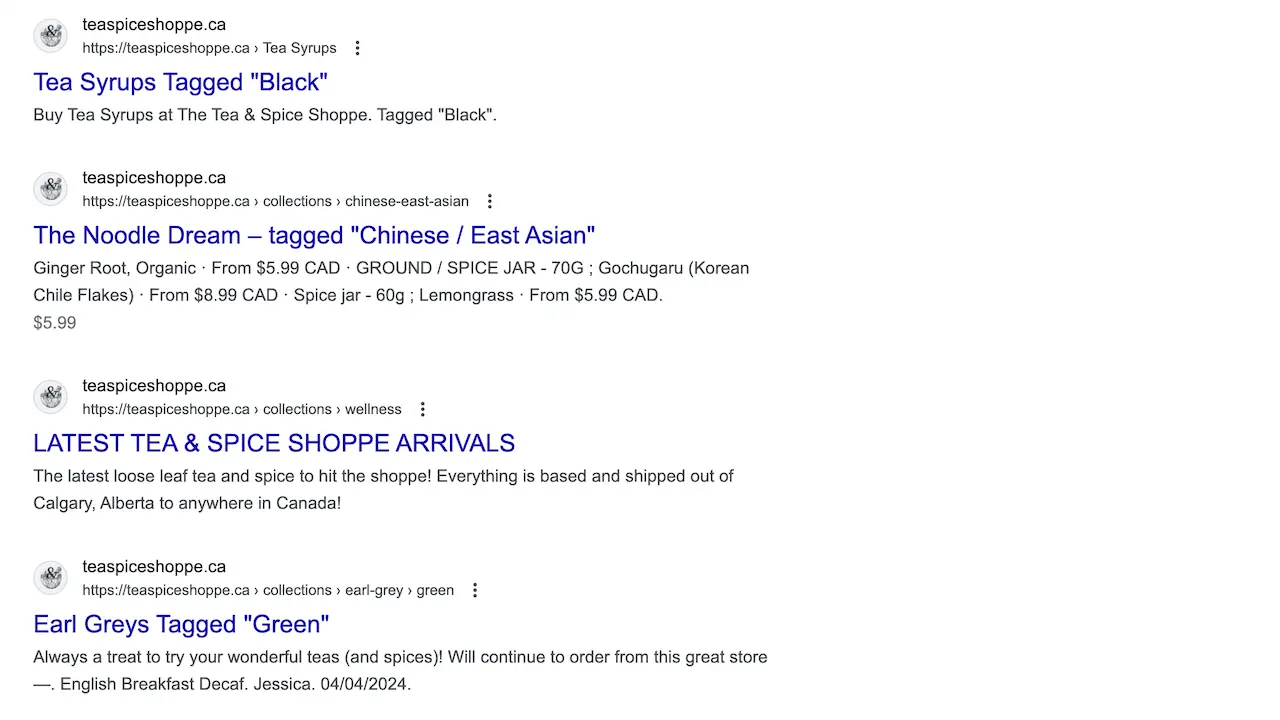
The problem with using these tags is that Shopify will automatically create individual collection pages based on each of these tags. In our example, we would have auto-generated pages with the following URLs:
https://yourshopifystore.com/collections/tea/black-tea
https://yourshopifystore.com/collections/tea/green-tea
https://yourshopifystore.com/collections/tea/white-tea
These pages will list all the products tagged with the corresponding tag, with no other useful information on them (and a look and feel that’s often a bit random).




The same would apply for blog posts, that could be tagged according to their topic (black tea, green tea, white tea).
So what? Why are auto-generated tag pages an issue?
The problem with these pages is not that they exist: it is that they are set to be indexed by search engines, while their content is very thin and we have very little control to customize and improve it (by adding Hn tags, a meta title and description, content, etc.).
Another potential issue is duplicate content. For instance, if we already had a collection page for black tea (https://yourshopifystore.com/collections/black-tea), then the page auto-generated due to the black tea tag (https://yourshopifystore.com/collections/tea/black-tea) would be a near duplicate: it would list the same products and have a similar title.
How to fix auto-generated tag pages
As often with SEO, there’s no one-size-fits-all solution. Here’s what I recommend.
First, reassess & simplify your tag strategy. Review all your current tags (for both products and blog posts), and remove any that are unnecessary, or not being used consistently. Of course, if a tag is useful, keep it. But if it’s not, just get rid of it.
Then, set them to noindex, follow. In your Shopify Admin Panel, go to Online Store > Themes > Edit Code, and add the code below to the <head> section of the theme.liquid file.
<meta name="robots" content="noindex, follow">
{% endif %}
This will take care of all tags (product tags and blog post tags) and inform search engines not to add these pages to their index, but to follow the links present on the pages.
Even though this is usually my go-to solution in most cases, you also have other options that might better suit your specific situation, like blocking these pages from being crawled by updating your robots.txt file (if you have crawl budget issues), or customizing and improving the content on these auto-generated pages by tweaking your theme code.
Other Auto-Generated Pages
Other automatically generated pages - What is it?
It’s not only the tag pages… it’s many other pages, really.
For example, when you enter a value for the "type" field while creating your products in Shopify, an individual page (https://yourshopifystore.com/collections/types?q=value) is automatically created.
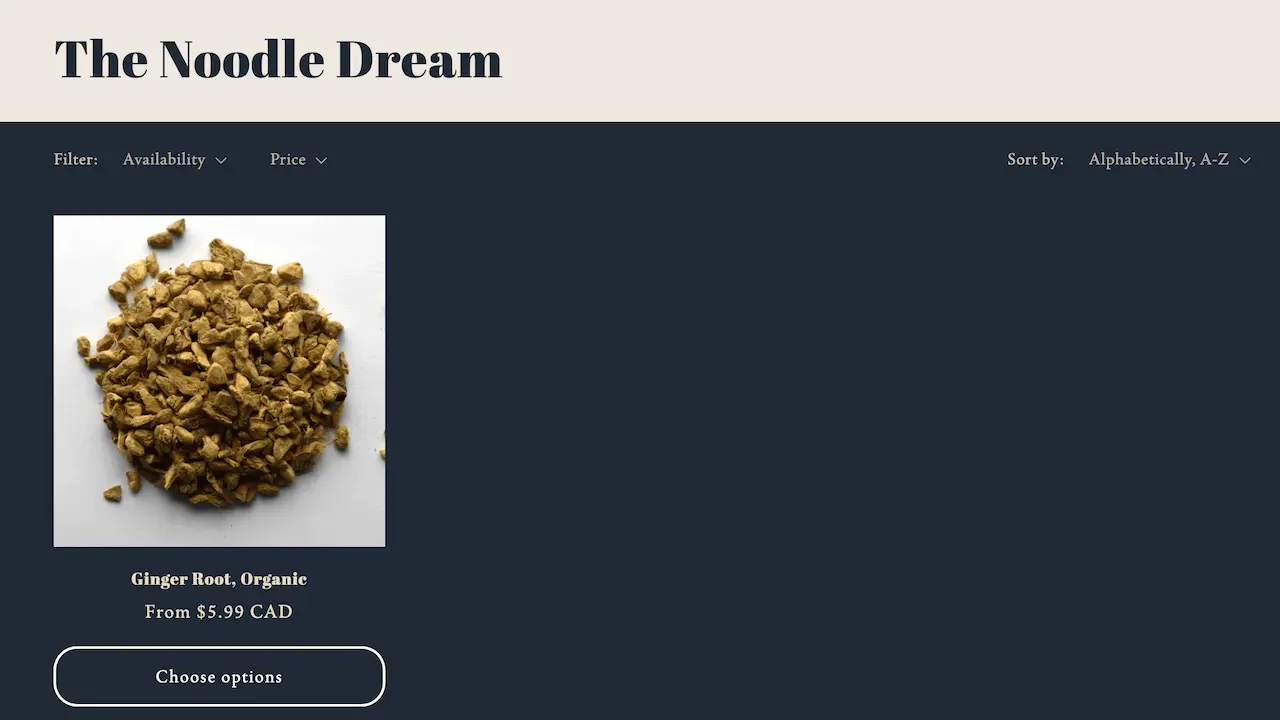
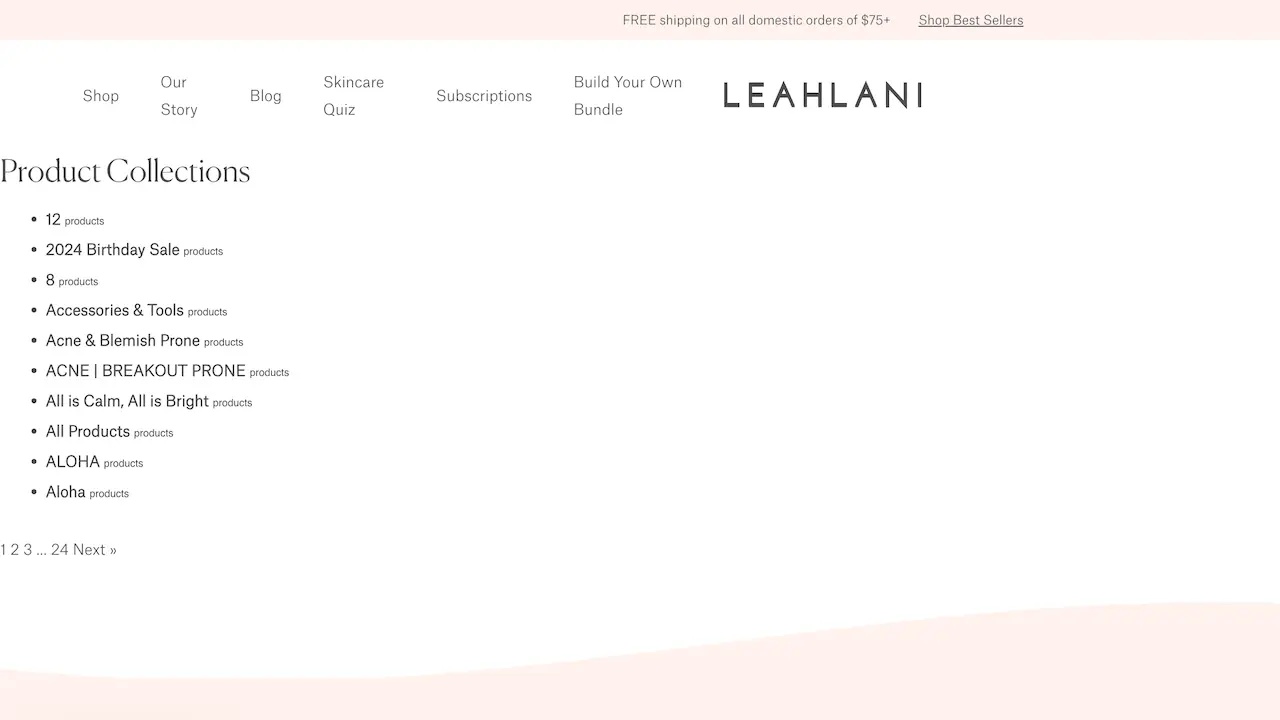
Even worse: when you do absolutely nothing, Shopify still creates a bunch of individual pages, such as the following URLs:
https://yourshopifystore.com/collections
https://yourshopifystore.com/collections/all
https://yourshopifystore.com/collections/new
And let me tell you, these pages don't always look good 😅

So what? Why are other auto-generated tag pages an issue?
Similarly to tag pages, we don't have any control over these pages and can't customize them, and they can also create duplicate content issues. Have you seen the example above? 🫠 Would you really want potential customers to end up there?
How to fix other auto-generated pages
Good new is there are multiple solutions!
If you want to keep them and simply edit their content, you'll need to make custom changes to your theme code (ask your developer).
Otherwise, you can 301 redirect them to the most appropriate page (especially if they have backlinks) - but you can't use the native Shopify 301 redirect tool for this, as the original page is not a 404.
Or you can set them all to noindex, follow with the following code added to the <head> section of your theme.liquid file:
<meta name="robots" content="noindex, follow">
{% endif %}
Internal Links to Non-Canonical Product URLs
Internal links to non-canonical product URLs - What is it?
By default, Shopify creates duplicate pages for all products. To clarify, all product pages can be accessed through 2 different URLs:
https://yourshopifystore.com/products/product-name (product path)
https://yourshopifystore.com/collections/collection-name/products/product-name (collection + product path)
On top of this, most Shopify stores include their products in multiple collections, which means that by including the collection path in the product URL, we're creating as many URLs for that product as the number of collections it is included in (+ 1 for the product path URL). For instance, if a product is part of 3 different collections, the 4 following URLs co-exist for that product:
https://yourshopifystore.com/products/product-name (product path)
https://yourshopifystore.com/collections/collection-1-name/products/product-name (collection 1 + product path)
https://yourshopifystore.com/collections/collection-2-name/products/product-name (collection 2 + product path)
https://yourshopifystore.com/collections/collection-3-name/products/product-name (collection 3 + product path)
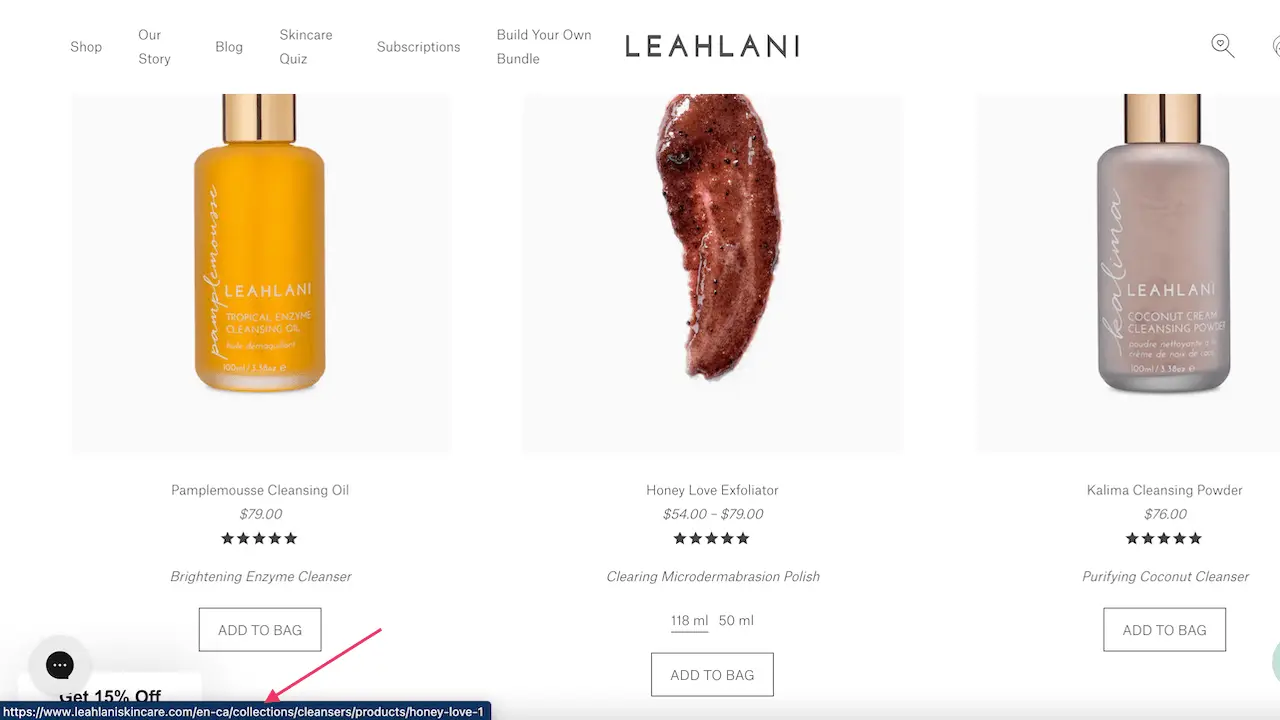
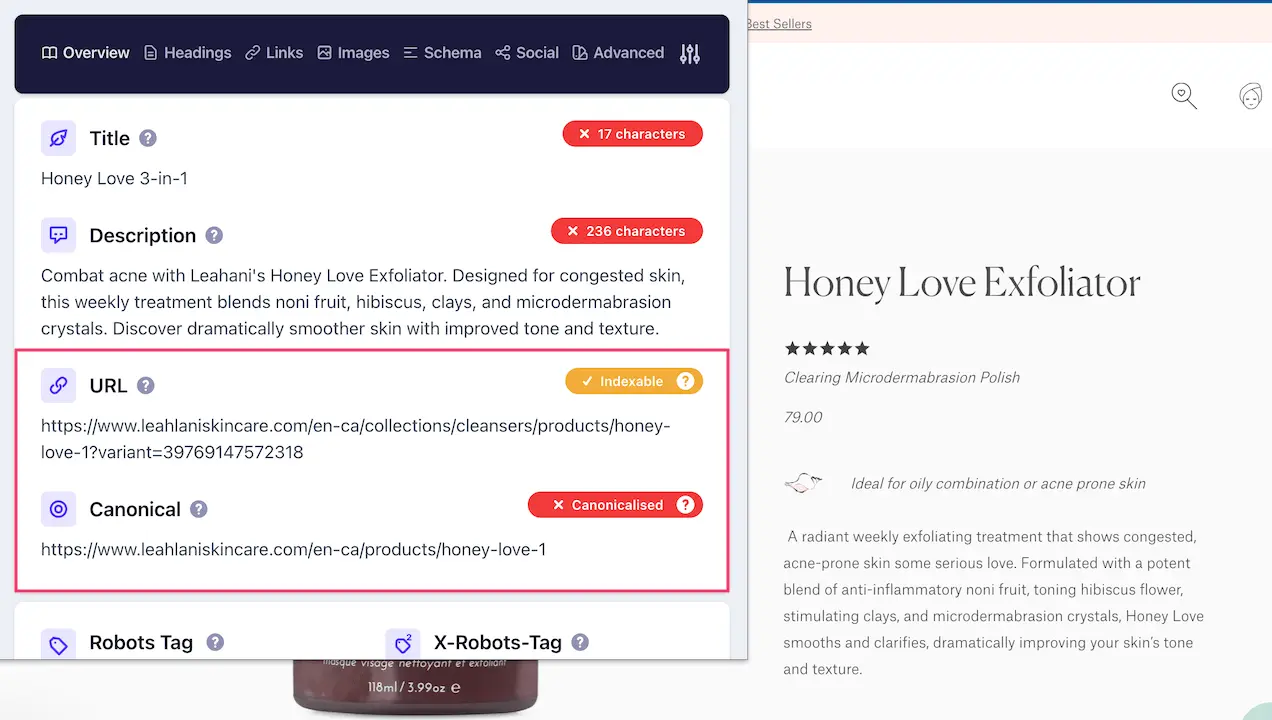
Shopify tries to address this issue by canonicalizing the long URL (the one with the collection + product path), indicating to search engines that the short URL (product path) is the version to consider. However, by default, Shopify collection pages are linking to the non-canonical URL (collection + product path), both through the product image and product title.




So what? Why are internal links to non-canonical product URLs an issue?
Ok, this one’s a bit trickier, so bear with me.
Basically, by default, Shopify stores send search engines conflicting information:
- The product path is the version to consider.
- However, internal links are pointing to the other version (collection + product path).
This means that every single product in your store has internal links to the “wrong” URL (collection + product path), which can lead search engines to simply ignore the canonical tags, and index the same product multiple times (using different URLs), which will hurt your rankings.
How to fix internal links to non-canonical product URLs
The best way to fix it is to edit your theme code to ensure collection pages are linking to the canonical product URL (product path), instead of the non-canonical product URL (collection + product path).
To edit your theme, go to Online Store > Themes > Edit Code. You will have to look for something similar to <a href=”{{ product.url | within: current_collection }}” class=”product-grid-item”> and remove the "within: current_collection" or "within: collection" part.
Most of the time, the code you need to modify used to be in the Snippets folder, under product-grid-item.liquid. But I have seen more and more Shopify themes where this is not the case anymore, so you'll have to identify where this portion of the code is located in your theme. More often than not, you'll have to edit the code in multiple sections of your theme (you'll find multiple instances of "within: current_collection" or "within: collection" that you'll have to remove). I strongly recommend asking your developers to do this for you - you do not want to take guesses here.
Disorganized Breadcrumb Navigation
Breadcrumb navigation - What is it?
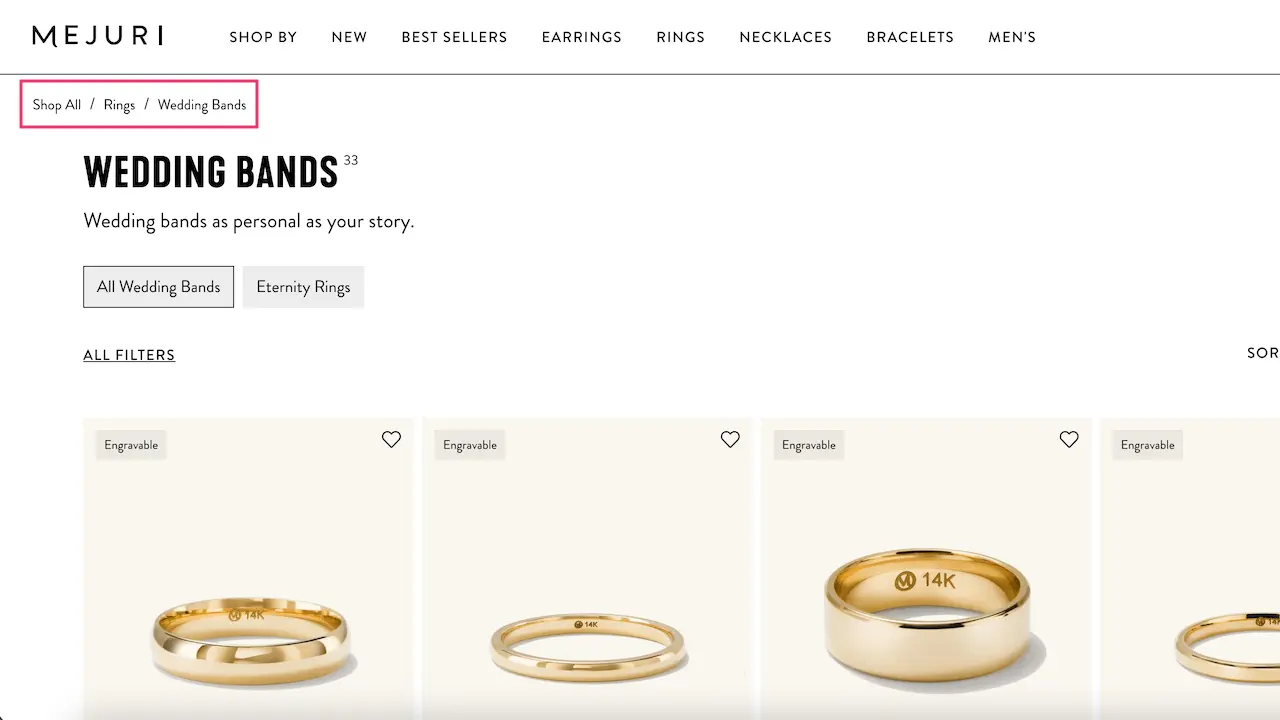
Breadcrumbs (or breadcrumb trails) are a type of secondary navigation that helps user understand their current location within the website's hierarchy and navigate back to previous pages. They are typically displayed horizontally across the top of a webpage, often below the main navigation menu, and resemble the trail of breadcrumbs left by Hansel and Gretel in the fairy tale (hence the name).

From an SEO perspective, breadcrumbs are also a nice way to automate internal linking, and hence boost the rankings of your collection pages.
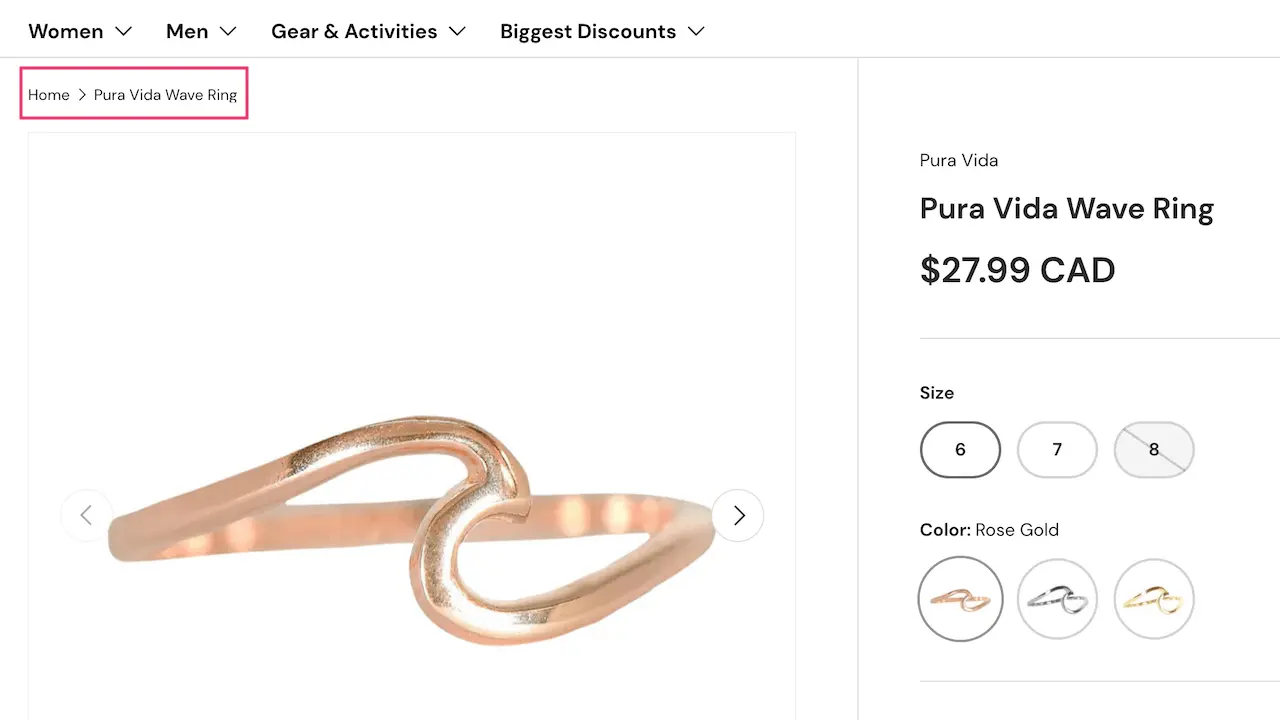
However, if your breadcrumb navigation is all over the place, it can quickly go wrong. Most Shopify themes have the option to include breadcrumbs, but the paths that are displayed can be completely all over the place, missing collection links or ordering all elements inaccurately. For instance, in the example below, you can see the collection URL is missing from the breadcrumb trail.

So what? Why is disorganized breadcrumb navigation an issue?
A well-designed navigation system with easy-to-understand breadcrumb trails can simplify the user journey to reach complex pages. It also helps search engines discover, crawl and index your pages, as well as understand how they are related to each other with internal links. Having a broken breadcrumb on your online store impacts both user experience and organic rankings (which usually goes hand in hand).
How to fix disorganized breadcrumb navigation
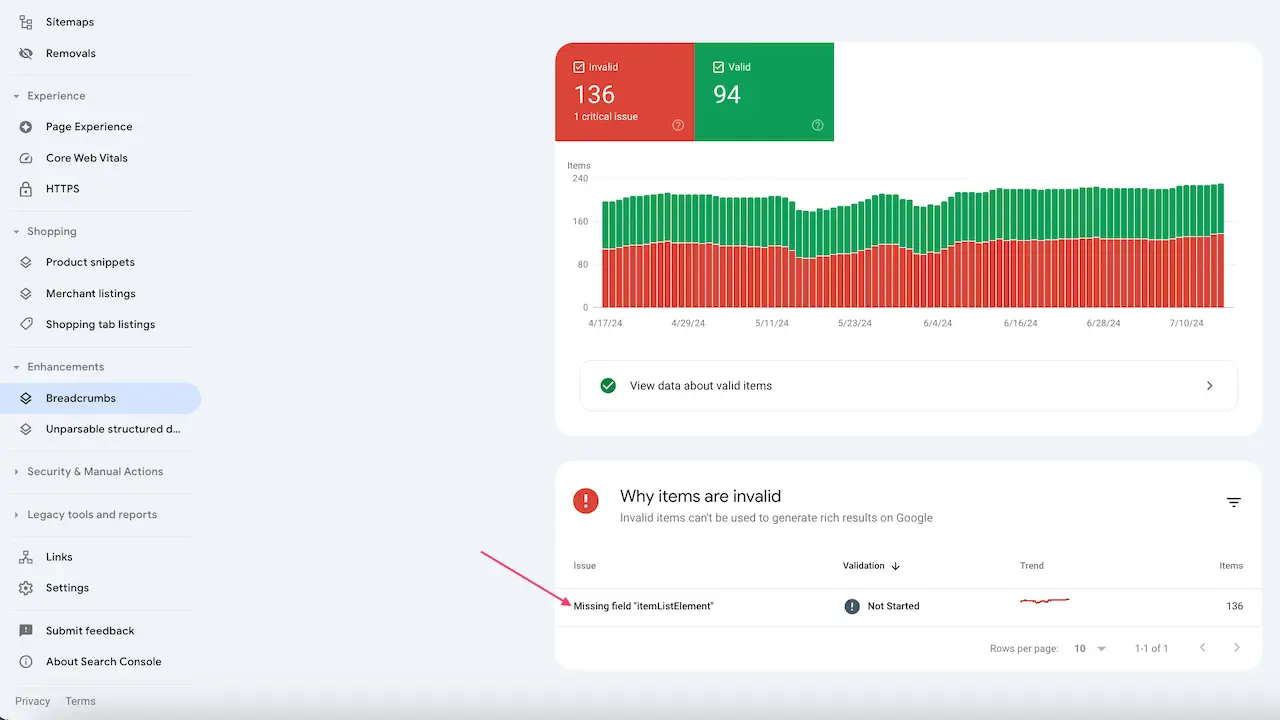
First, locate what breadcrumb item is causing the issue. Google Search Console usually flags any breadcrumb issue in the Enhancements section, under "Breadcrumbs", which makes it easier to spot. In this report, you will be able to see which breadcrumbs elements are invalid and get a better understanding of what needs fixing.

Once you know where the error is, you should be able to fix it by editing the code of your Shopify theme.
Go to Online Store > Themes > Edit Code, look for the portion of the code that is causing the issue (usually, but not always, located within the "Snippets" folder) and fix it (easier said than done, I know!).
It is impossible to provide an out-of-the-box, one-size-fits-all solution to your breadcrumb issues as this is very specific to each Shopify theme. I strongly recommend asking your developers to do this for you - again, you do not want to take guesses here.
No Trailing Slash URL Redirects
Trailing slash URL redirect - What is it?
All URLs can exist with or without a forward slash symbol “/” at the end of the URL - which is called a trailing slash. And these 2 versions (with or without trailing slash) would be considered 2 different URLs by search engines.
For example:
https://yourshopifystore.com/products/product-name
https://yourshopifystore.com/products/product-name/
Are 2 different URLs that can both exist.
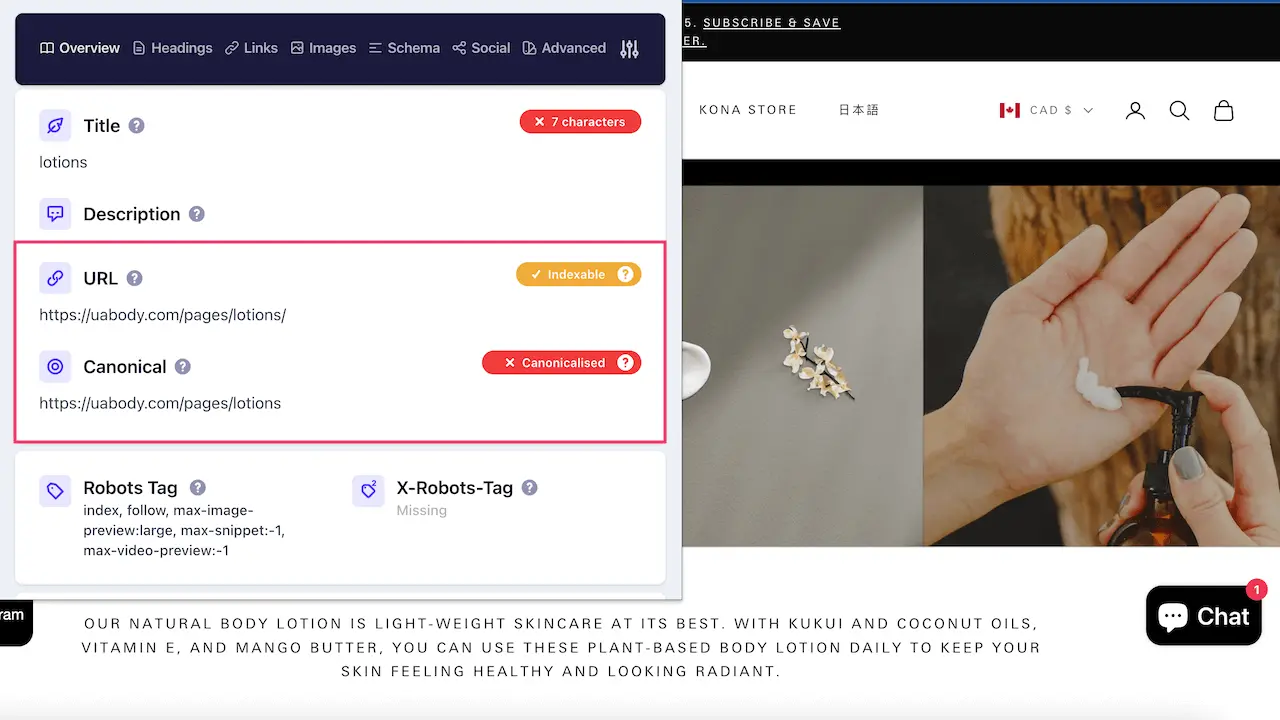
By default, Shopify ends URLs without a trailing slash, but versions with a trailing slash are still accessible for both users and search engines. Shopify tries to solve this issue with canonical tags (it automatically canonicalizes the trailing slash version to the non-trailing slash version).

So what? Why are non-redirected trailing slash URLs an issue?
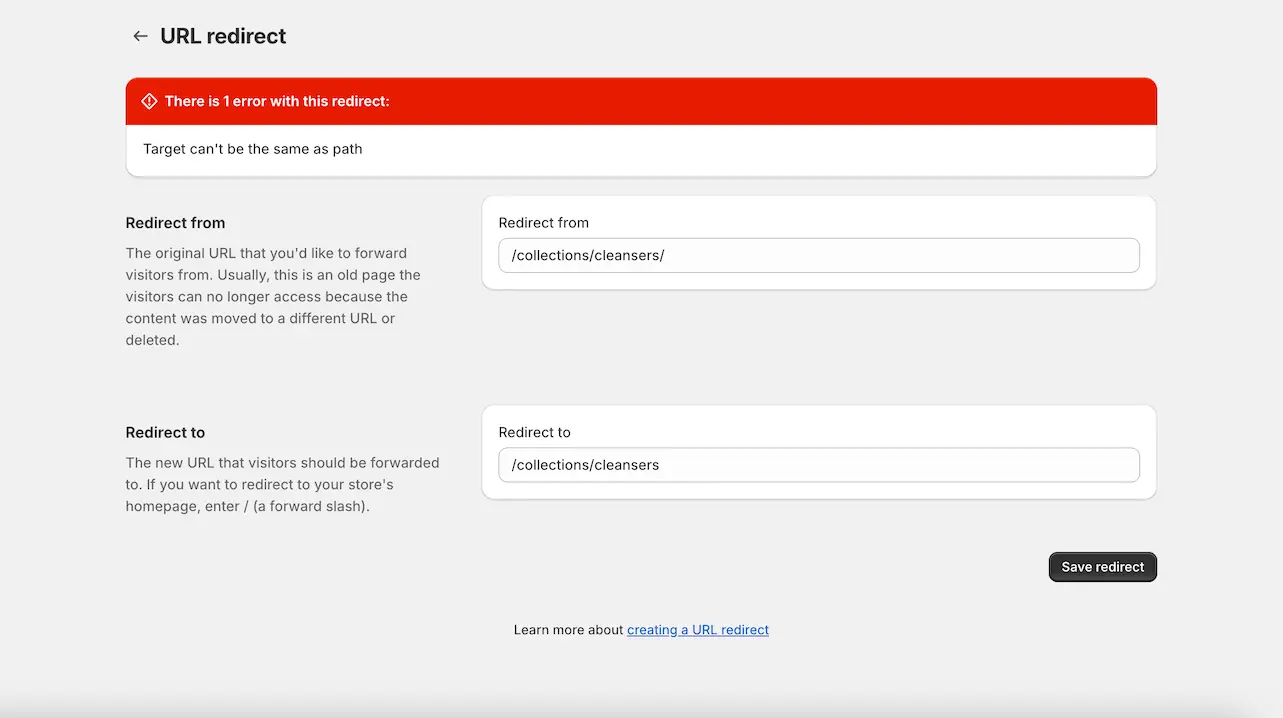
Canonicalization is better than nothing, but the ideal solution would be to 301 redirect the trailing slash URL to the non-trailing slash URL instead.
To be fair, from an SEO standpoint, this is not a complete disaster, and will most likely not hurt your rankings. But it does lead to inconsistencies in URL paths, which can quickly turn into a tracking & analytics nightmare, as you'll get traffic, engagement, etc. on both versions of the URL.
How to fix non-redirected trailing slash URLs
To address this issue, you need to set up 301 redirects to redirect the trailing slash version of the URL to the non-trailing slash version.
Technically, this would be done by rewriting rules in the .htaccess file, but Shopify doesn’t allow merchants to access it. And the built-in Shopify 301 Redirect feature doesn’t allow to redirect from the trailing slash URL to the non-trailing slash URL (if you try to do it, you’ll get an error message).

To be fair… it would take forever to do it manually for all pages anyway 😅
At the moment, the best solution available is to use a Shopify app (like SC Easy Redirects) to handle these 301 redirects at scale.
Pre-set robots.txt file
robots.txt file - What is it?
The robots.txt file is a text file used by all websites (whether they’re online stores, or not) to communicate with search engines and provide instructions on what to do with the content they find while crawling.
Shopify creates a robots.txt file with a set of configurations that are the same for all merchants.
So what? Why is a pre-set robots.txt file an issue?
The robots.txt file created for all merchants uses a set of configurations that are supposed to work for all merchants, but that might not meet the needs of your specific situation.
For example, by default, the crawling of all the URLs automatically generated when users use a combination of 2 filters on your store is blocked. This could potentially cause multiple issues, including:
- Preventing crawling doesn't prevent indexing. And with this pre-set configuration, if you want to noindex filter pages, you won't be able to - as crawling is not allowed.
- Let's assume you want to prevent the crawling of some filter pages. The rules that were created in the default robots.txt prevent the crawling of URLs following this structure */collections/*filter*&*filter*. But your filter system might use a different structure, like */collections/*pf_m*. So the generic rule set by Shopify won't work in this case.
This is just an example, but the key takeaway is that customizing your robots.txt file to your specific needs will always provide better SEO results than using a pre-set of rules that were not meant for your specific situation.
How to change Shopify robots.txt file
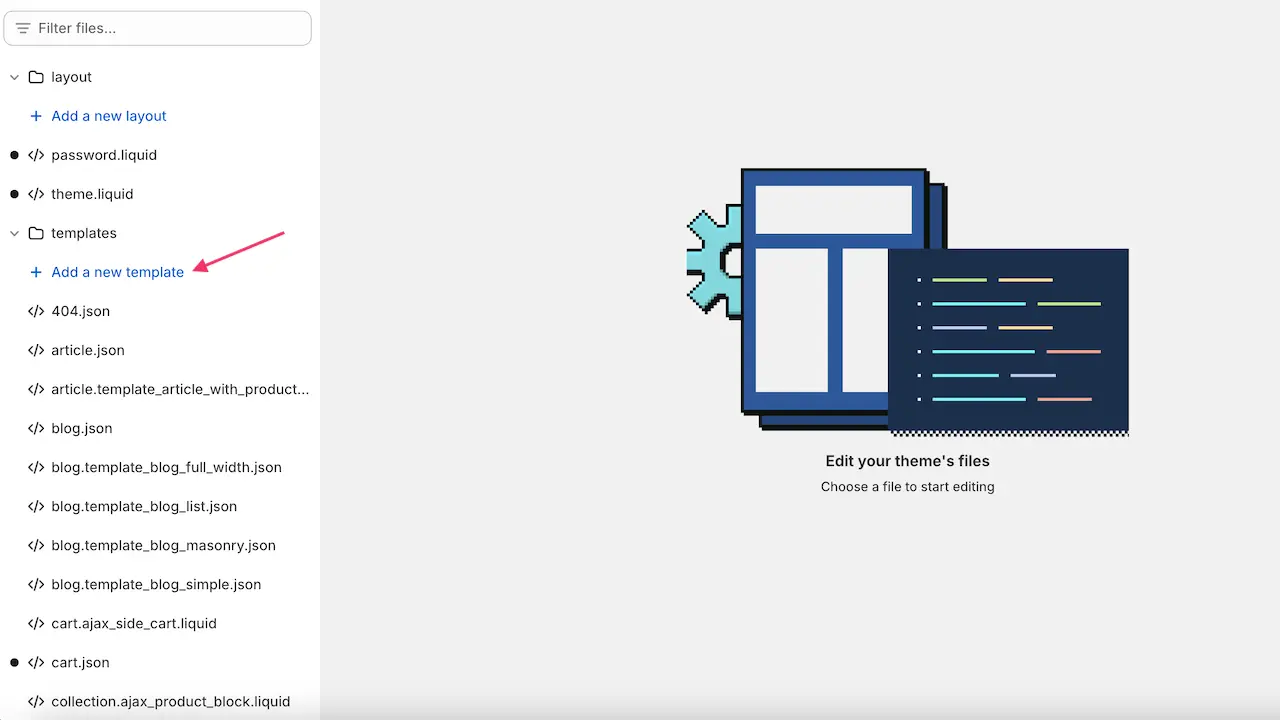
For the longest time, Shopify didn’t allow their merchants to customize their robots.txt file, but since June 21st, 2021, Shopify store owners can edit the robots.txt file by creating a robots.txt template in their theme code and editing it. This requires some coding skills, but at least, it is doable.
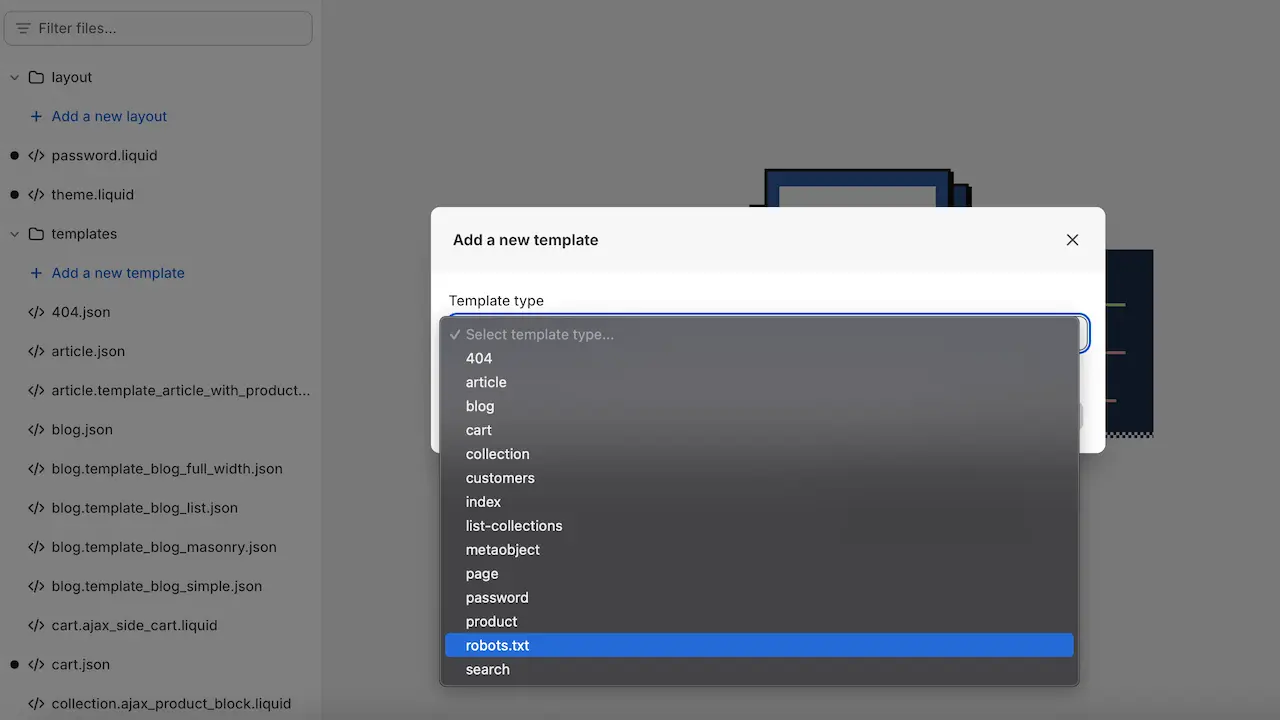
To do this, go to Online Store > Themes > Edit code. Then open the "Templates" folder and click "Add a new template". You'll have the option to select the robots.txt template type.





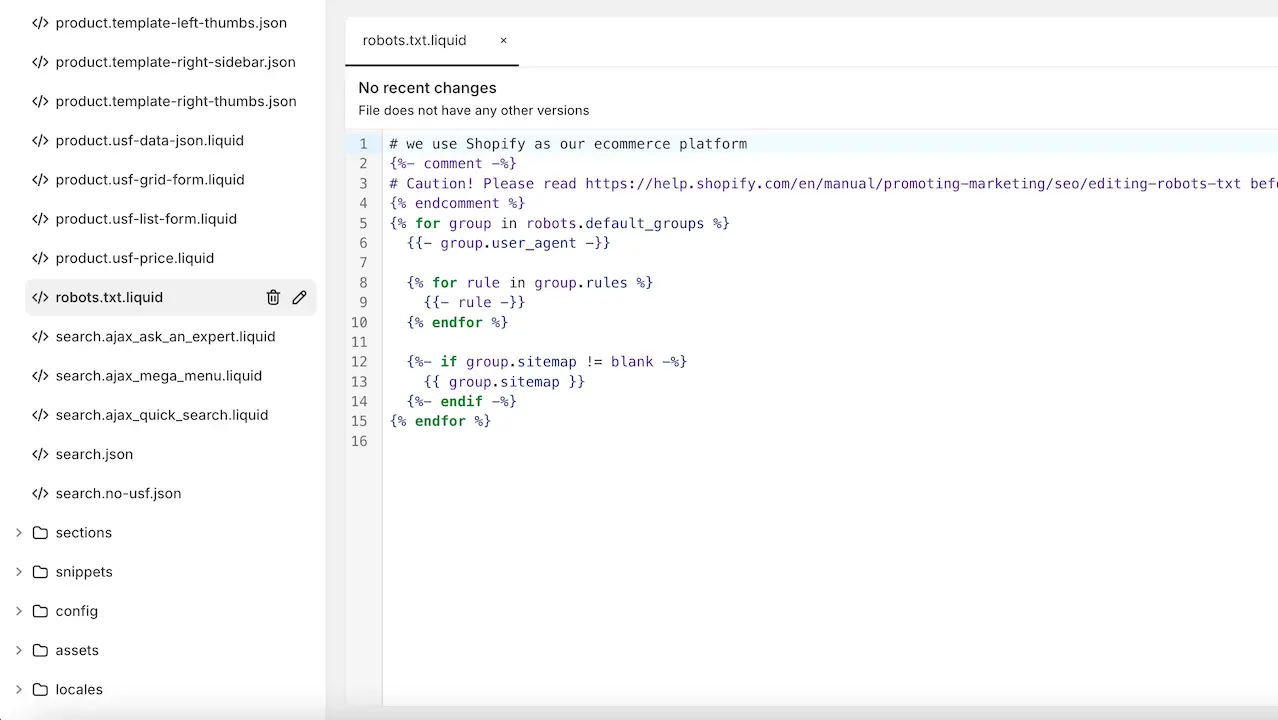
This will create a robots.txt.liquid file using the initial set of configurations. You can then add to it to modify the rules in your robots.txt file.
Website Speed
Website speed - What is it?
Site speed, also known as page speed, refers to how quickly web pages load and display content on a user's device. It encompasses several different metrics and aspects of website performance, including the time it takes for a page to begin rendering, become interactive, and fully load all elements.
Shopify stores, especially large ones, often have site speed issues.
So what? Why is a slow website speed an issue?
A slow site speed is a significant issue for online stores. First, it impacts user experience: slow-loading pages frustrate users, leading to higher bounce rates. A slow site speed also impacts your rankings. Google uses Core Web Vitals as part of its ranking criteria. These metrics, which include Largest Contentful Paint (LCP), First Input Delay (FID), and Cumulative Layout Shift (CLS), directly relate to site speed and user experience.
How to fix a slow website speed
There is no out-of-the-box solution to fix your slow-loading store, but there are actions that can be taken to improve it:
- Uninstall all unused apps.
- Fix redirect chains & redirect loops.
- Compress your images and convert them to a webp format before uploading them.
- Work with your developer to improve your theme’s performance (reduce or optimize unused CSS and JS, etc.).
Shopify On-Page SEO Issues
On-page SEO focuses on optimizing the content and elements within your web pages to improve their visibility and ranking on search engines.
Unlike technical SEO, which deals with the architecture and backend of your website, on-page SEO is all about ensuring your content is relevant, valuable, and well-structured. In this section, we will explore some of the most common Shopify on-page SEO issues and offer strategies to address them effectively.
Unoptimized Heading (Hn) Structure
Heading (Hn) structure - What is it?
The heading (Hn) structure of a web page refers to the hierarchical organization of headings used to outline the content and structure of the page. Headings range from <h1> to <h6>, with <h1> being the most important and <h6> the least. Properly using heading tags helps both users and search engines understand the main topics and subtopics of the page.
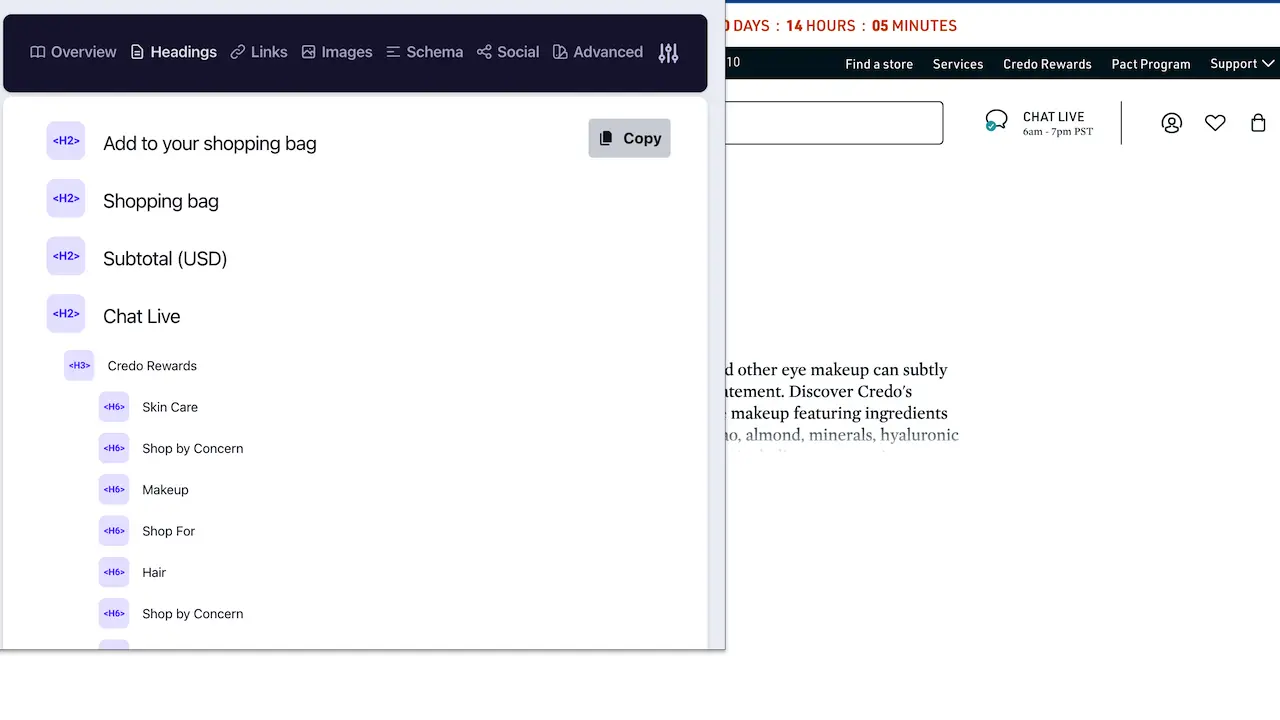
In the vast majority of Shopify themes, the heading (Hn) structure is completely all over the place. Several issues happen, including, but not limited to: multiple H1 tags, missing H1 tags, or heading (Hn) tags being in a complete random order!

So what? Why is an unoptimized heading (Hn) structure an issue?
A proper heading (Hn) structure helps you organize the content on your page and makes it easier for search engines to understand it. If your heading structure (Hn) is all over the place, search engines might have a hard time understanding what your content is about and how it is structured, which might impact your rankings.
How to fix an unoptimized heading (Hn) structure
Once you have identified the issues, you can then go on to fix them. To do this, you will need to edit the code of your Shopify theme template for the type of page that you are looking at (collection page, product page, etc.). Again, this is highly specific to your Shopify theme, so it is not possible to provide a one-size-fits-all fix that works for all stores. Once you spot the issue, ask your developers to fix it for you.
Meta Titles & Descriptions Character Limit
Meta titles & descriptions - What is it?
The meta title, or title tag, is an HTML element that specifies the title of a web page. It appears in the browser tab and is the clickable headline in search engine results pages (SERPs). The meta description is an HTML element that provides a brief summary of the web page's content. It appears below the meta title in SERPs and is often used by search engines to display additional information about the page.
Shopify allows you to enter a custom meta title and meta description for each page, with a character limit of 70 characters for titles and 320 characters for meta description.

So what? Why is a meta title & description character limit an issue?
If your meta title and meta description are too long, they will be cut off on the Search Engine Result Pages (SERPs), which will impact CTR and user engagement with your listing.
Google uses the pixel width, not the number of characters, to determine how much text of your meta title & meta description to show in the SERPs. Shopify bases their cutoff for page titles and meta descriptions by character limit rather than pixel width, merchants often use the maximum character limit and end up with long titles and descriptions that are cut off in the SERPs (typically, if the title is above 600 pixels and the description above 960 pixels).
How to fix meta title & description character limit
That’s an easy one! Simply ignore the character count limit on Shopify’s title tag field altogether. Keep your meta title within 50 to 60 characters and your meta description around 120 to 150 characters instead. Use a tool like Mangools Google SERP Simulator to test your meta tags and confirm they have the appropriate length.
Shopify SEO Issues: Taking It One Step Further
A Shopify SEO checklist, or even a thorough (who said boring?) guide like this one, are a great start to fixing common, well-known Shopify SEO issues. But they will only get you so far.
After covering the basics that are shared across all Shopify stores, you should further investigate to identify the specific SEO issues that are holding YOUR online store back, and that you’re missing by using a more generic approach.
Here’s how:
Crawling Your Website
Crawling is what search engines do to your store (sounds dirty, I know!) when they browse it to find and understand its content. Crawlers are tools that mimic this process to provide a report on how search engines “see” your online store when they crawl it.
There are many crawlers on the market - my favorite is ScreamingFrog SEO Spider, but alternatives like Sitebulb or SEO PowerSuite Site Auditor are perfectly valid too, so you do you!
Google Search Console reports
Google Search Console is one of the most useful (and most underrated) SEO tools, because it has proprietary, actual data that you won’t be able to find using external tool.
When it comes to technical SEO for Shopify stores, these are the reports I tend to prioritize:
Page indexing report
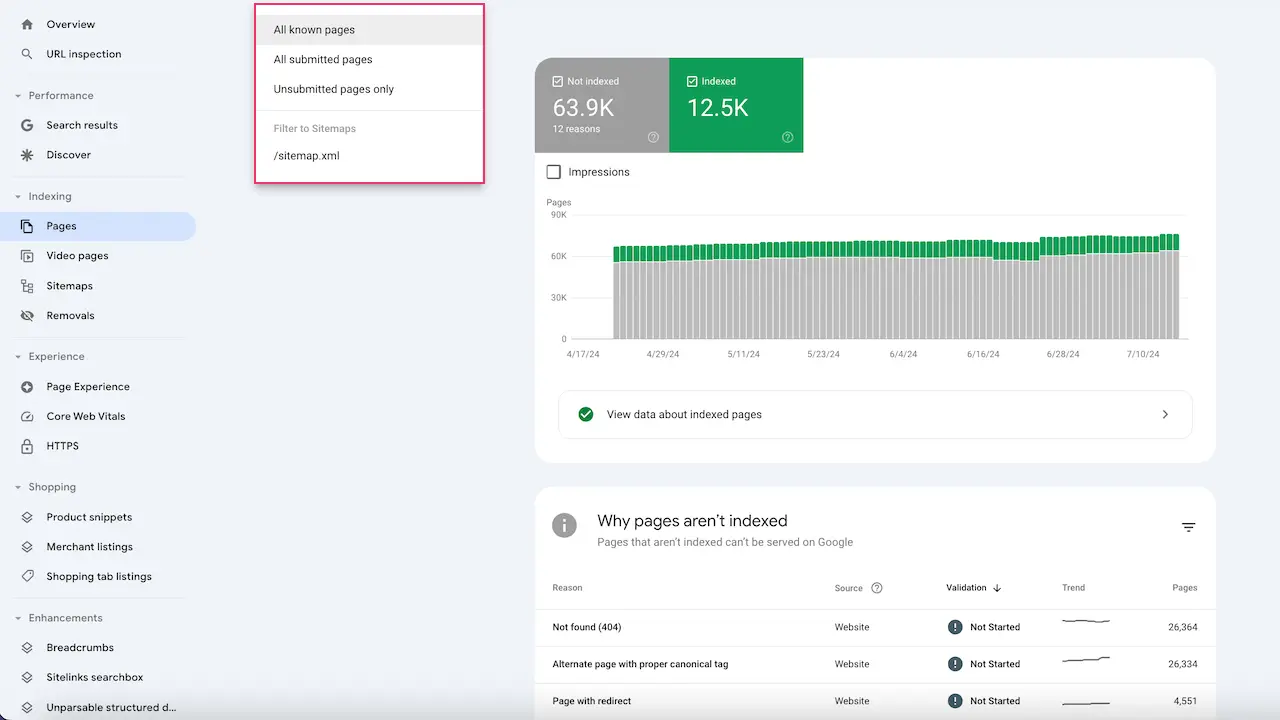
The page indexing report lets you know 2 very important things:
- Which pages are indexed by Google, and which aren't.
- Why the pages that are not indexed are not indexed.
You can use the drop-down menu to switch from "All known pages", to "All submitted pages" or "Unsubmitted pages", and even filter by sitemap if you have multiple sitemaps.

While it is not necessarily an issue that a page is not indexed (maybe you didn't want it in the index in the first place!), you should definitely check the Page indexing report in your Google Search Console account to identify any potential indexing issue and fix it asap.
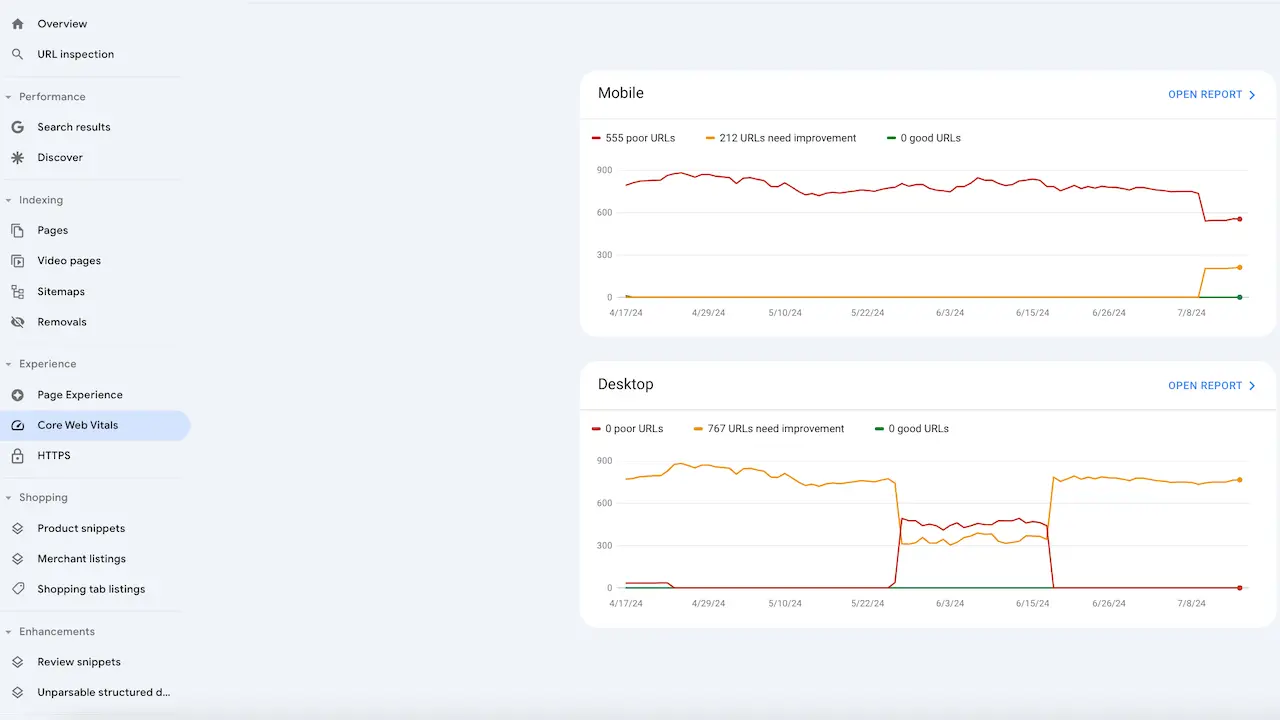
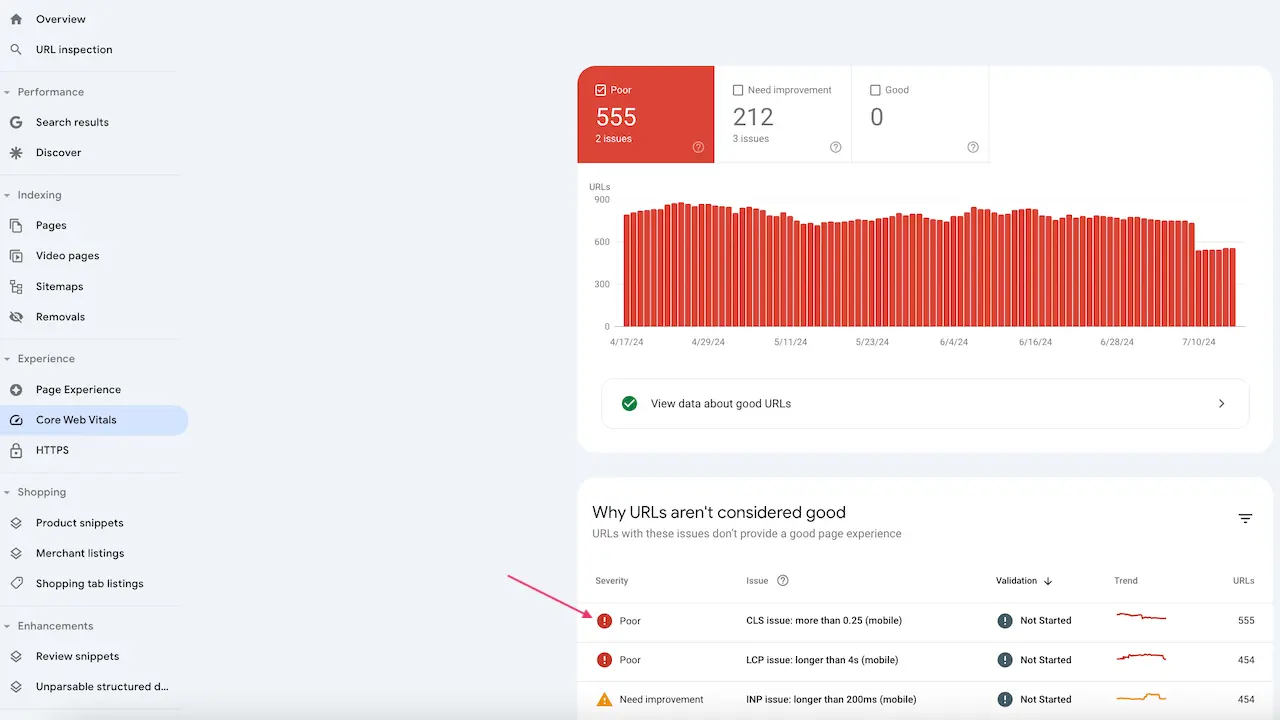
Core Web Vitals report
The Core Web Vitals report in Google Search Console provides insights into the performance of your website's user experience based on real-world usage data. It focuses on three key metrics:
- Largest Contentful Paint (LCP): Measures loading performance. It marks the point at which the main content of a page has likely loaded. A good LCP score is 2.5 seconds or faster.
- First Input Delay (FID): Measures interactivity. It assesses the time from when a user first interacts with a page (e.g., when they click a link, tap on a button) to the time when the browser begins processing that interaction. A good FID score is less than 100 milliseconds.
- Cumulative Layout Shift (CLS): Measures visual stability. It quantifies how much the page layout shifts unexpectedly during its lifetime. A good CLS score is less than 0.1.
The report helps website owners identify areas that need improvement to ensure a better user experience, which can positively impact search rankings. It categorizes URLs into groups based on their performance: Good, Needs Improvement, and Poor, providing specific details and suggestions for optimization.




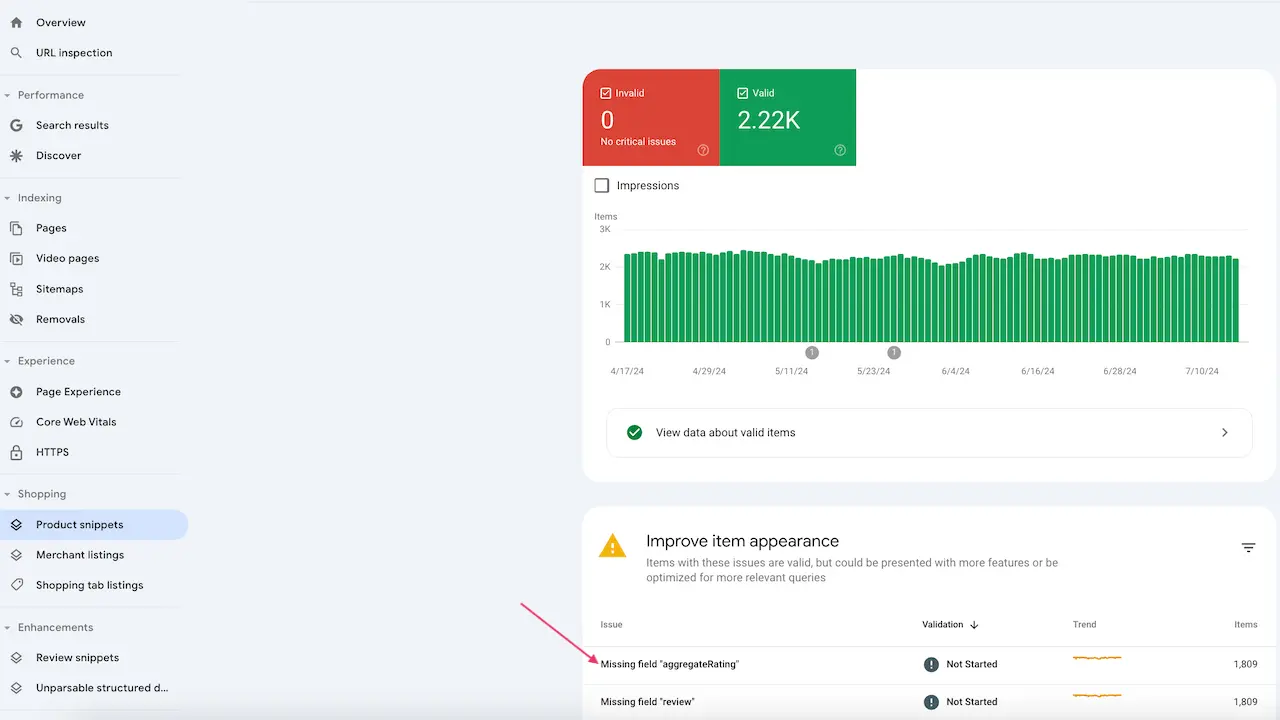
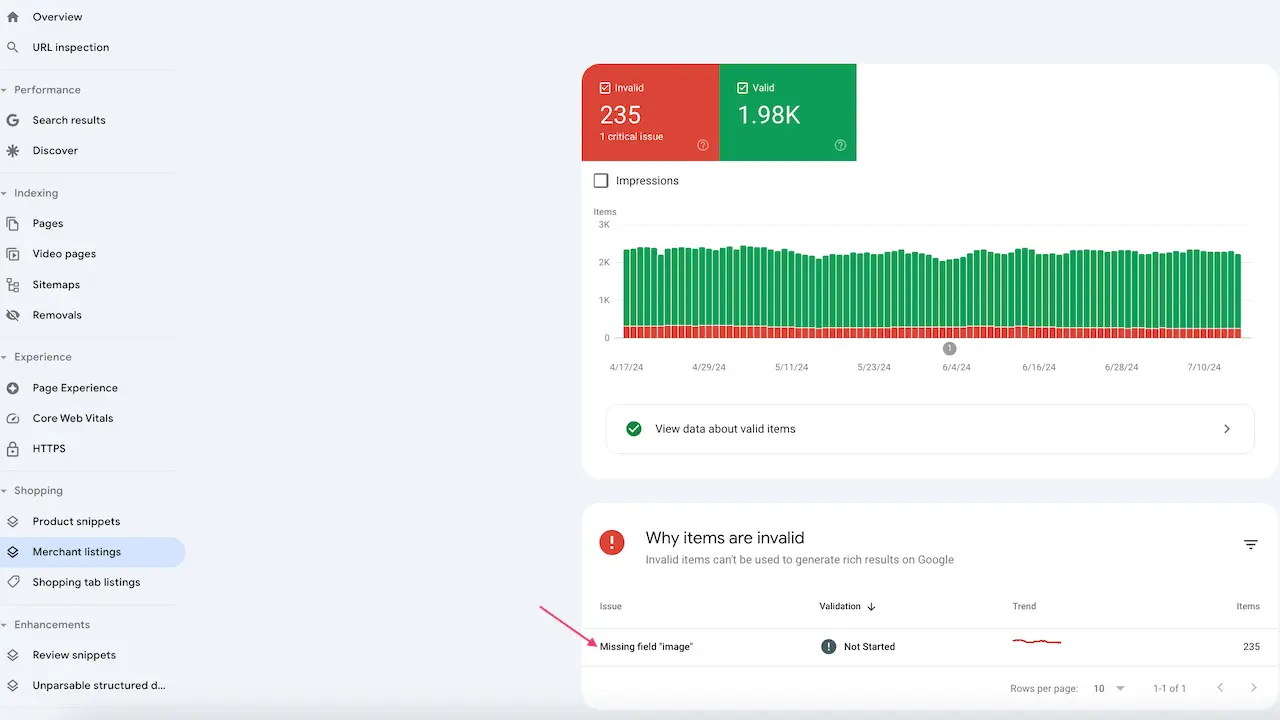
Shopping reports
Shopping reports provide insights into the performance of your product-related search features. These reports help you understand how your products are appearing in Google Search and offer valuable data to optimize your listings.




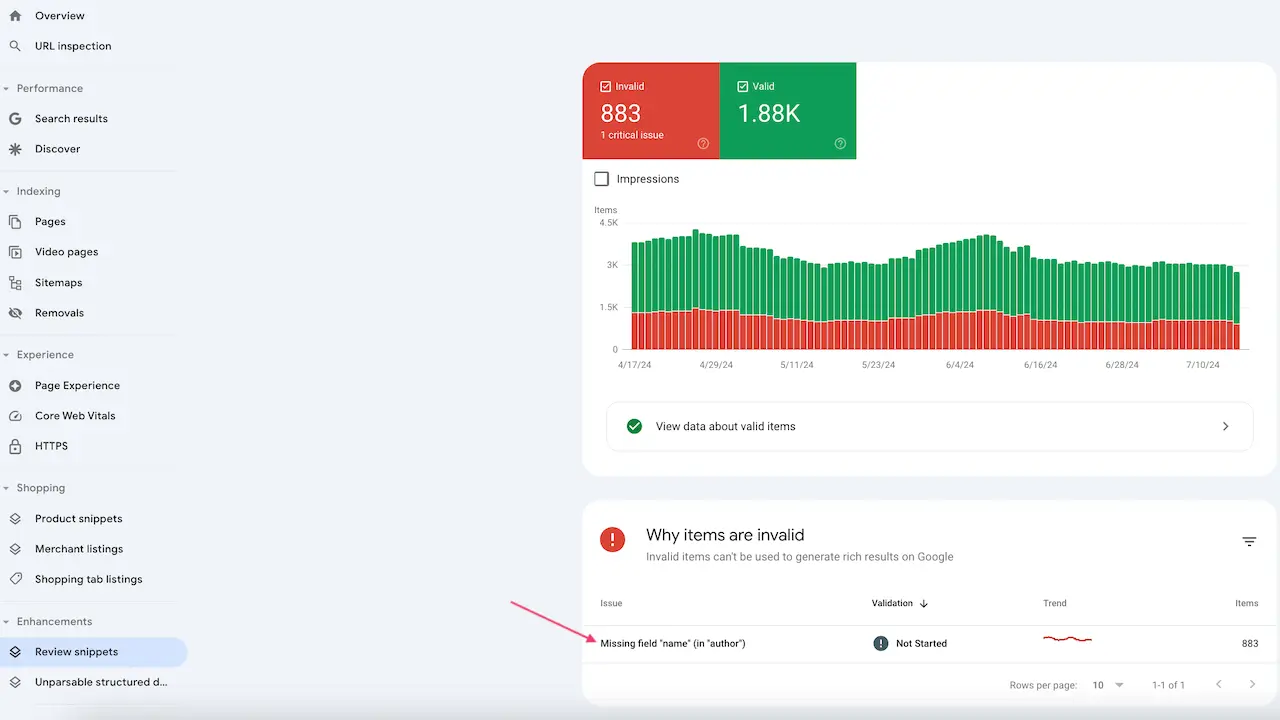
Enhancement reports
Enhancement reports provide insights and data to help you improve the appearance and functionality of your website in Google Search results. They focus on various types of structured data and other features that can enhance search results, making them more informative and engaging for users.

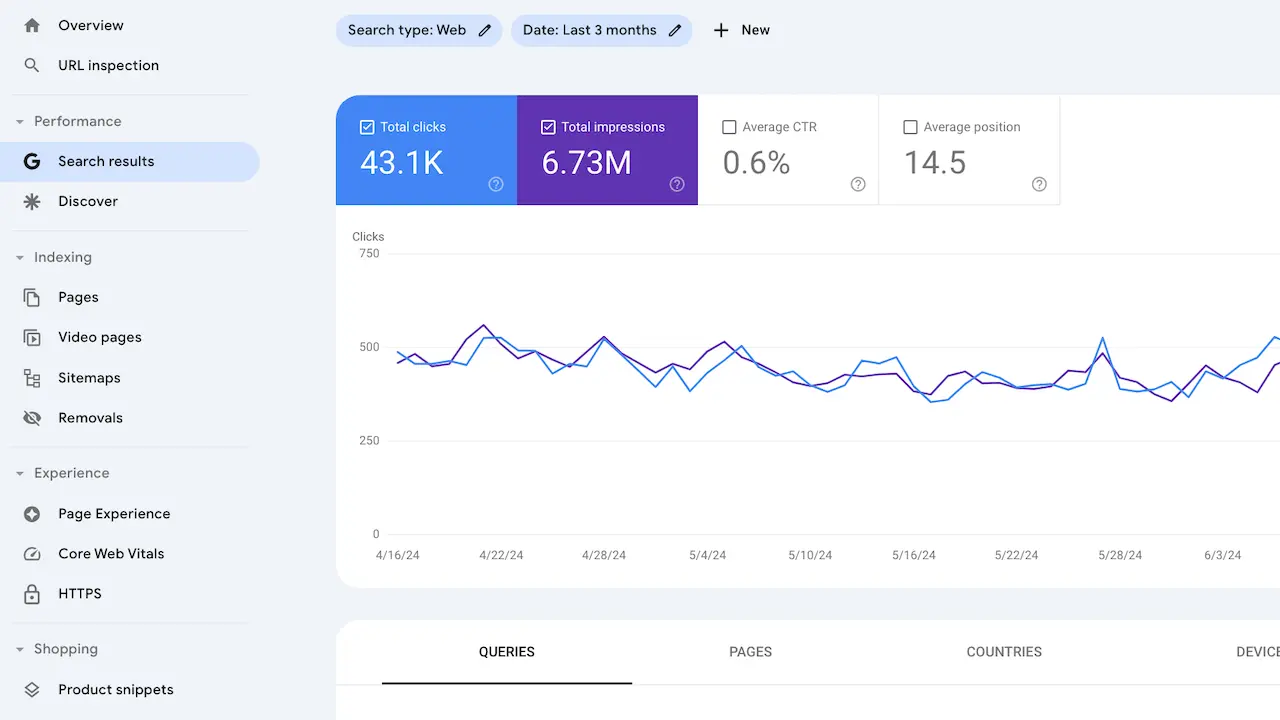
Performance report
Google Search Console's Performance report provide an overview of the SEO performance of your indexed pages:
- What queries do they rank for?
- What's your average position for these queries?
- In what countries do they rank?
- What are the differences in rankings for mobile versus desktop?
- Etc.

Once technical issues are checked and fixed, this will be the most useful reports for you to check on the SEO performance of your Shopify store.
That's it! You're now aware of all major and common technical Shopify SEO issues, have the guidance to fix them, and know what to do to identify any other potential SEO issue that might be more specific to your Shopify store.